由于众所周知的原因,针对国内访问 Github 速度过慢或者完全无法访问的问题,社区已经有不少的代理项目能够让我们实现加速访问,但是还是有不少人不知道该如何操作,本文提供利用 Cloudflare Workers 代理实现个人访问免费加速
域名注册
国内选择阿里云万网或者腾讯云注册,域名注册成功后,需要实名认证,而国外注册的是不需要实名认证的,域名注册完成后需要等上一段时间才能被 cloudflare 添加,所以在进行下面操作之前,务必先注册好域名
进入 cloudflare 注册页面,输入邮箱和密码,点击创建账户

接着,在邮箱里面找到刚收到的邮件,点击验证

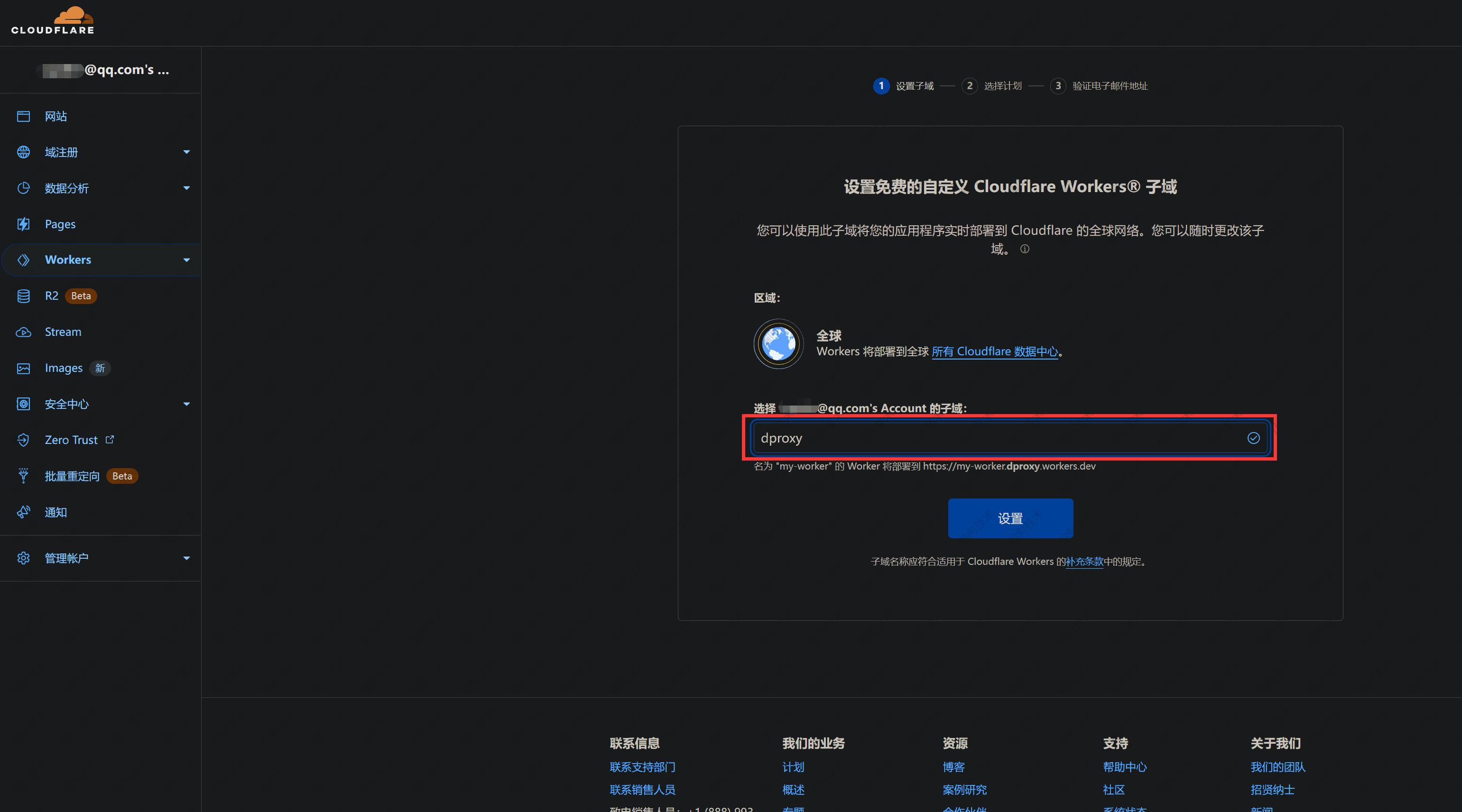
点击左侧的 Workers,输入免费的 workers 子域,点击设置

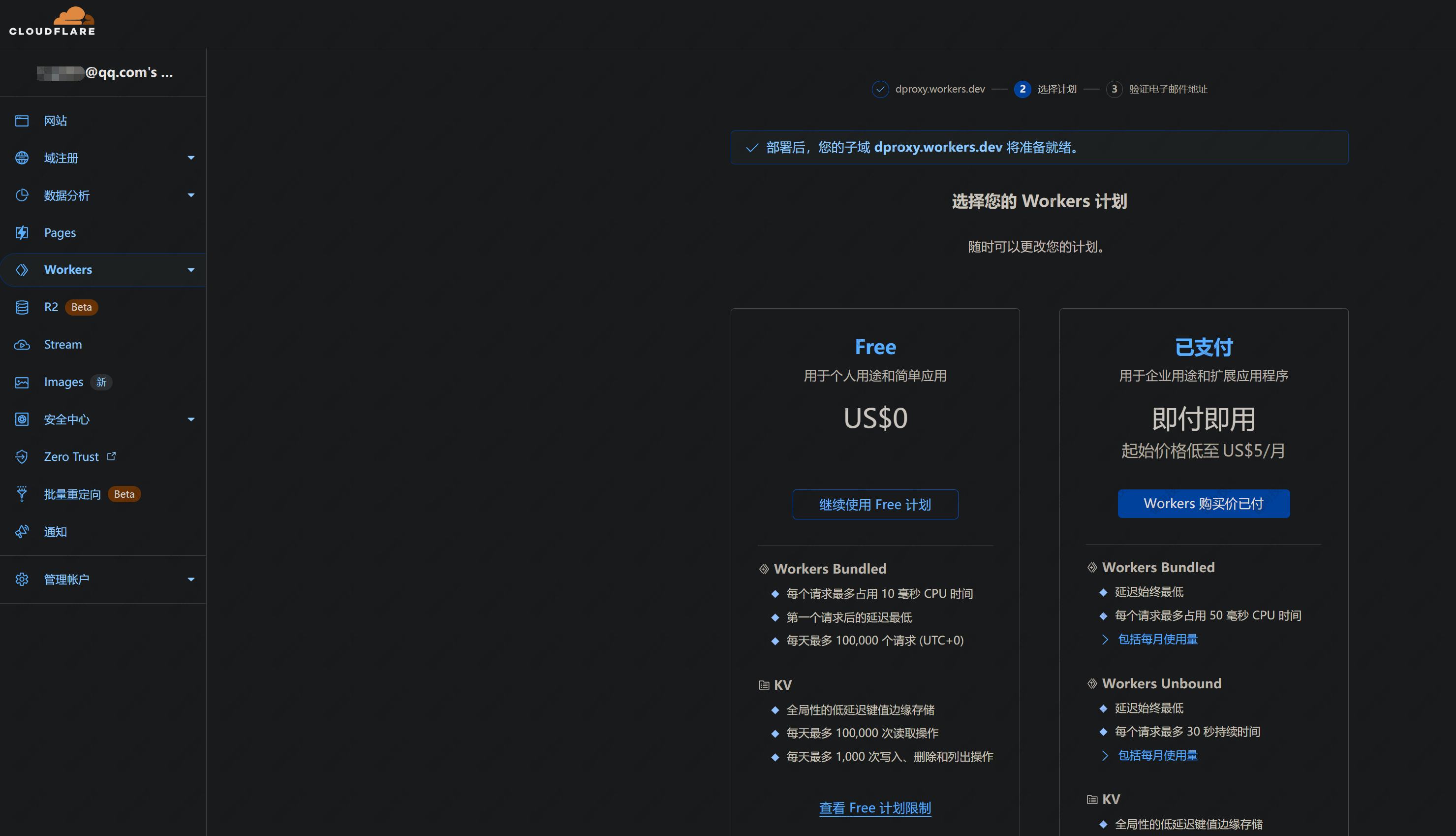
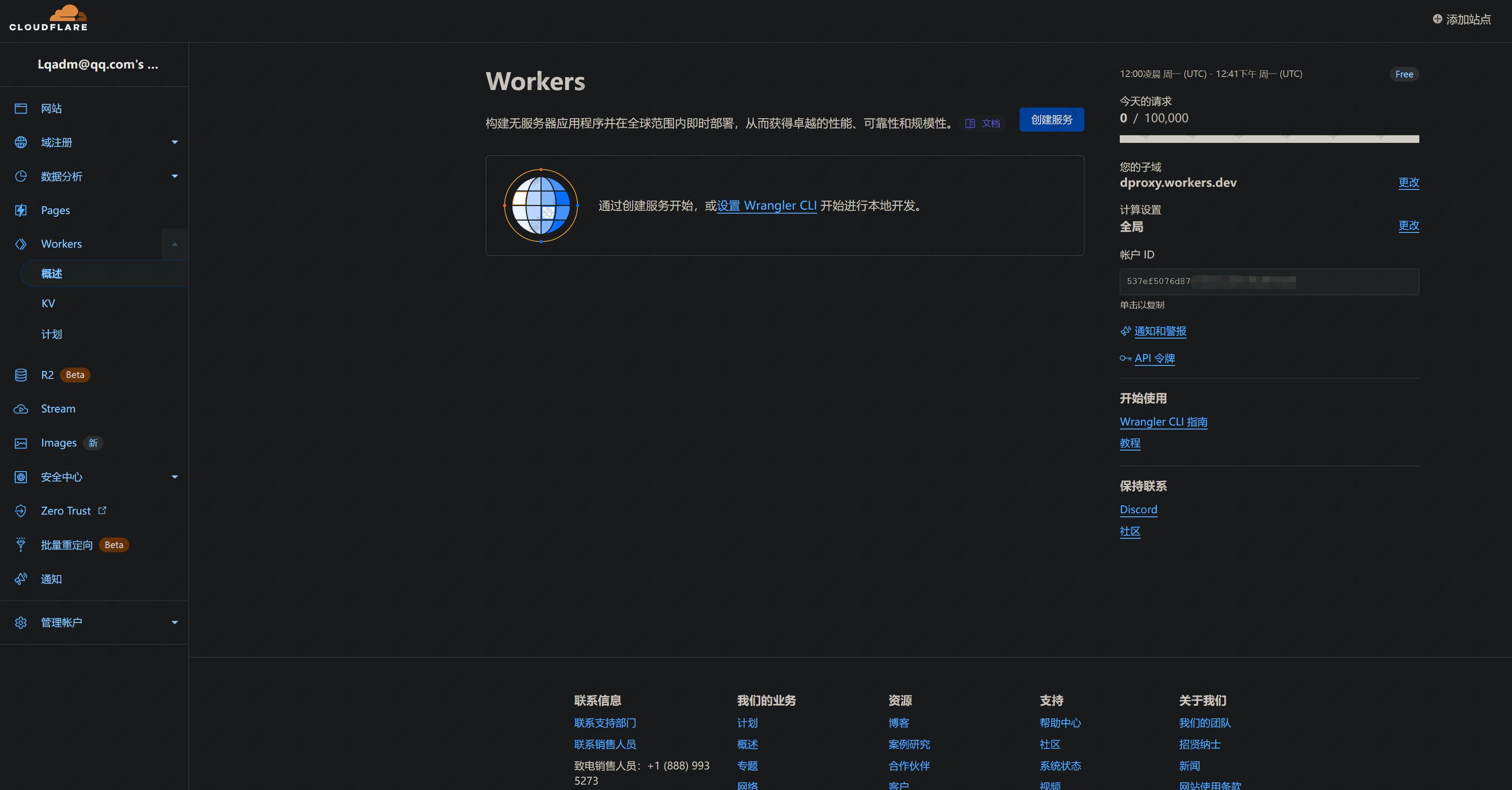
刷新页面,点击左侧 Workers

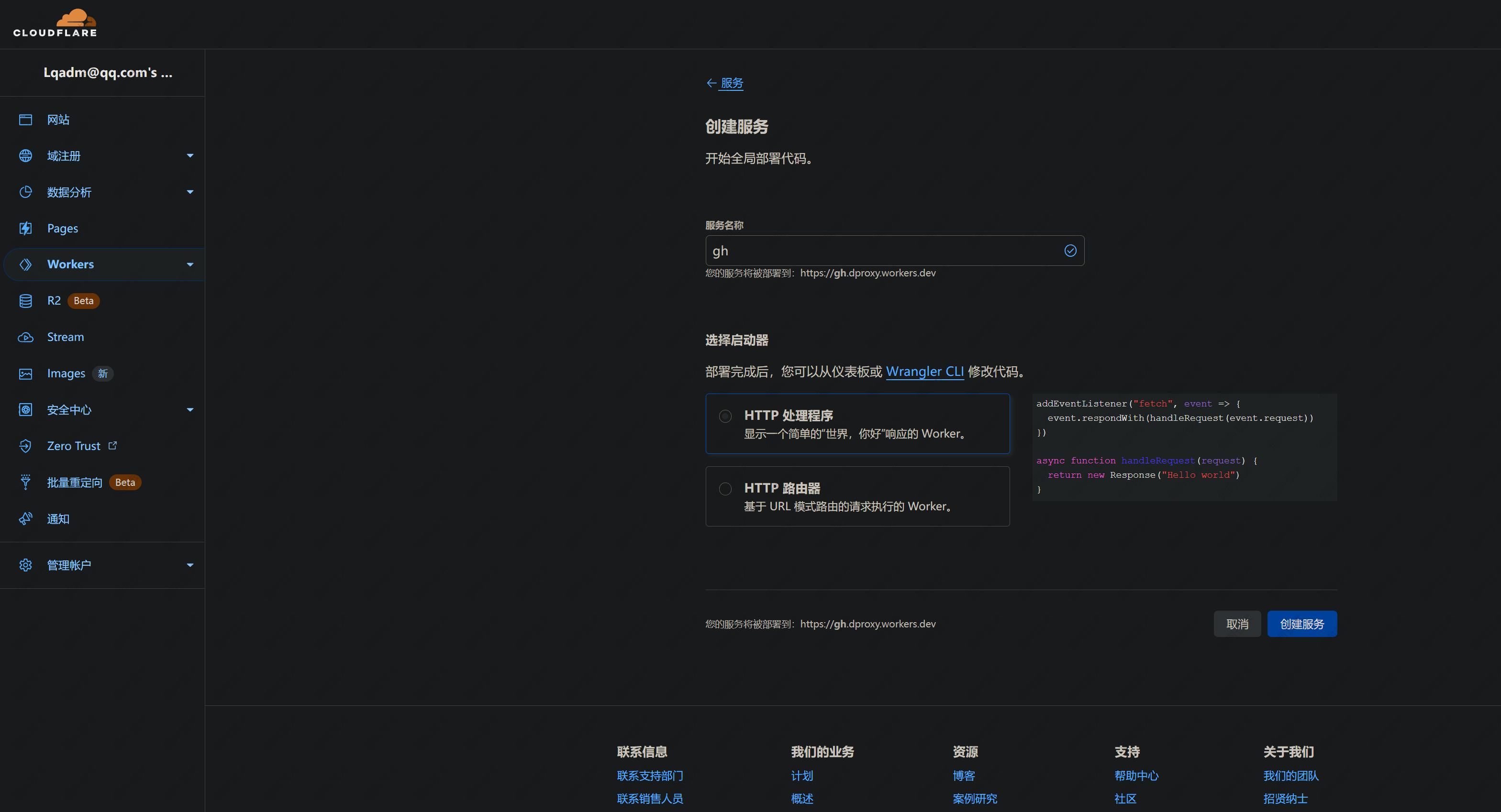
点击创建服务

输入服务名称,选择 HTTP 处理程序,点击创建服务

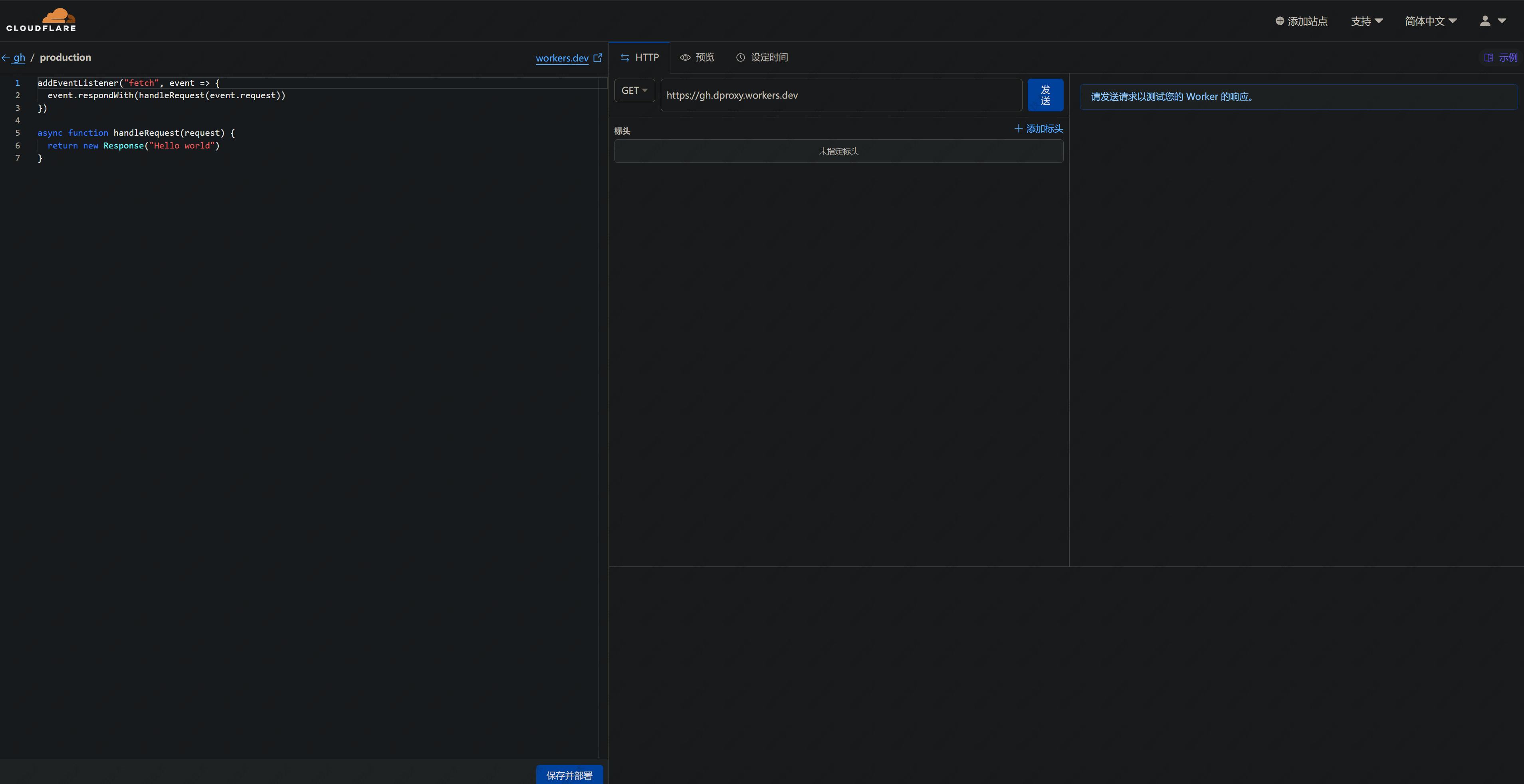
点击快速编辑

默认页面如下

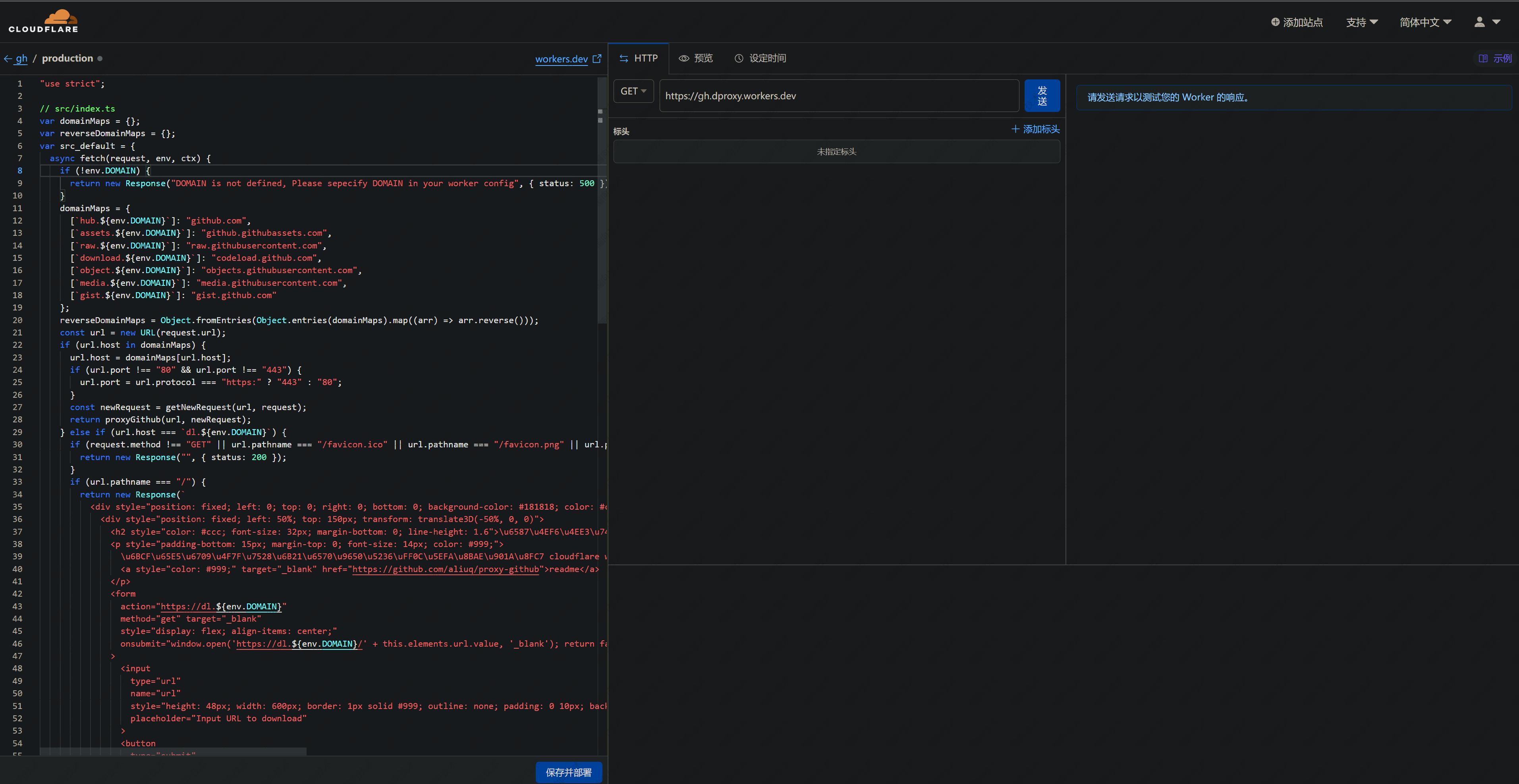
进入 cf-proxy 项目,如果无法访问,使用镜像页面,进入 index.mjs 页面,这是 worker 的输出文件,index.mjs 的镜像页面,复制其中所有内容,粘贴到 cloudflare 的输入框,点击保存并部署,在弹出的弹框中,选择保存并部署

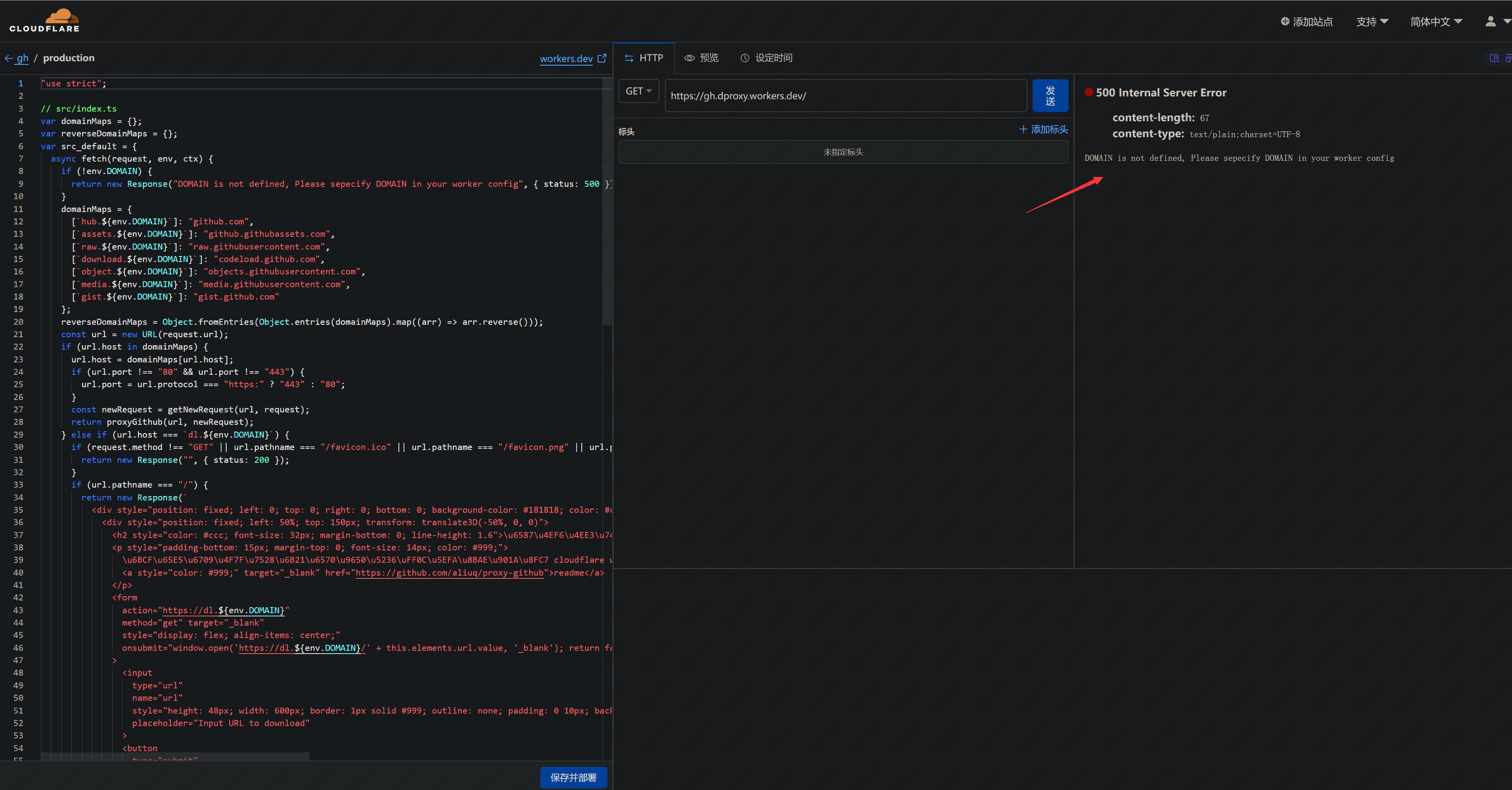
接下来,访问服务地址查看效果,或者新开标签页进行查看,出现如下内容,说明部署成功

接下来,请确保已有注册域名,以 hhhh.host 为例,点击添加站点,注册域名完成后,需等待一段时间

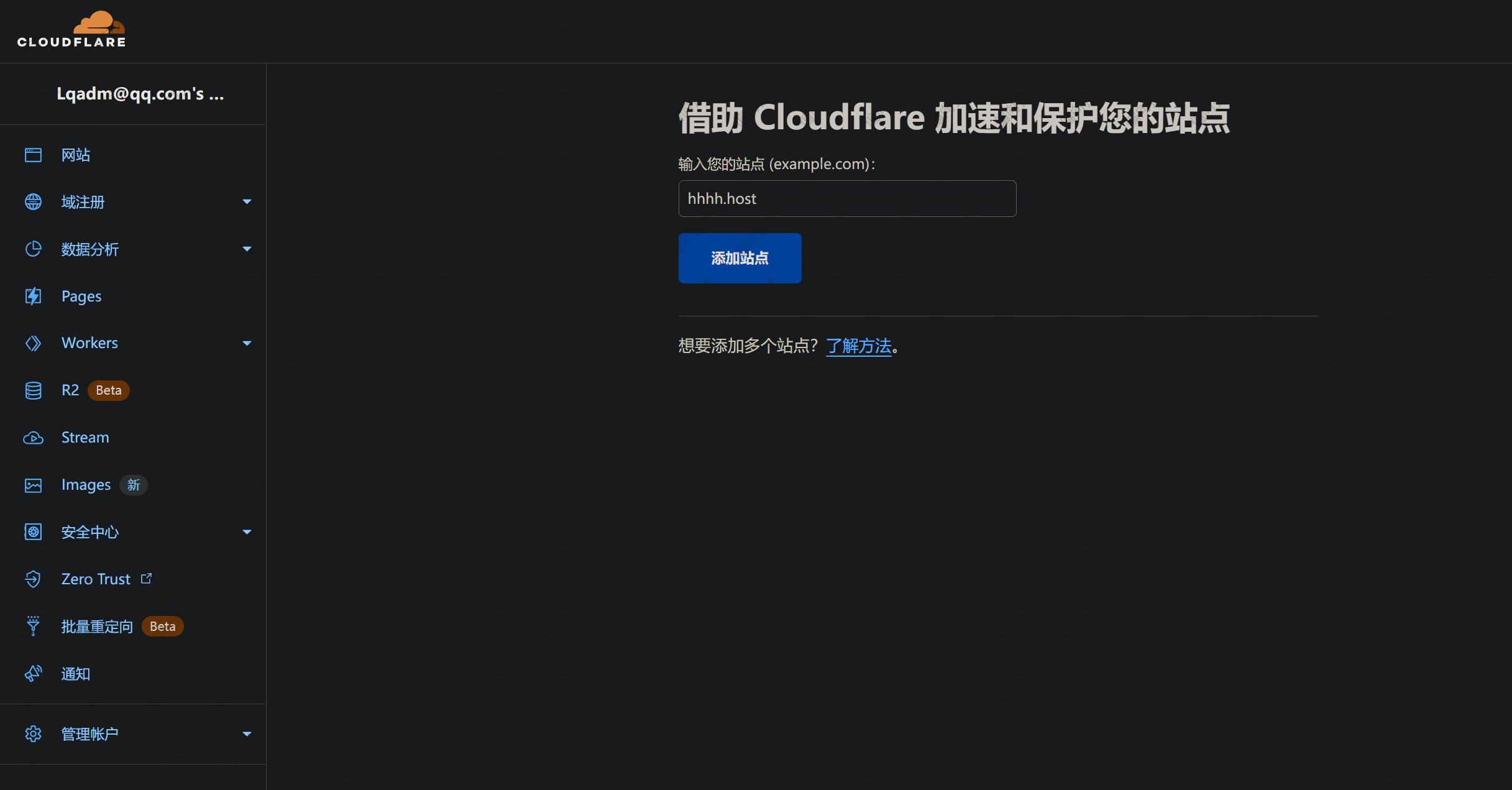
输入 hhhh.host,点击添加站点

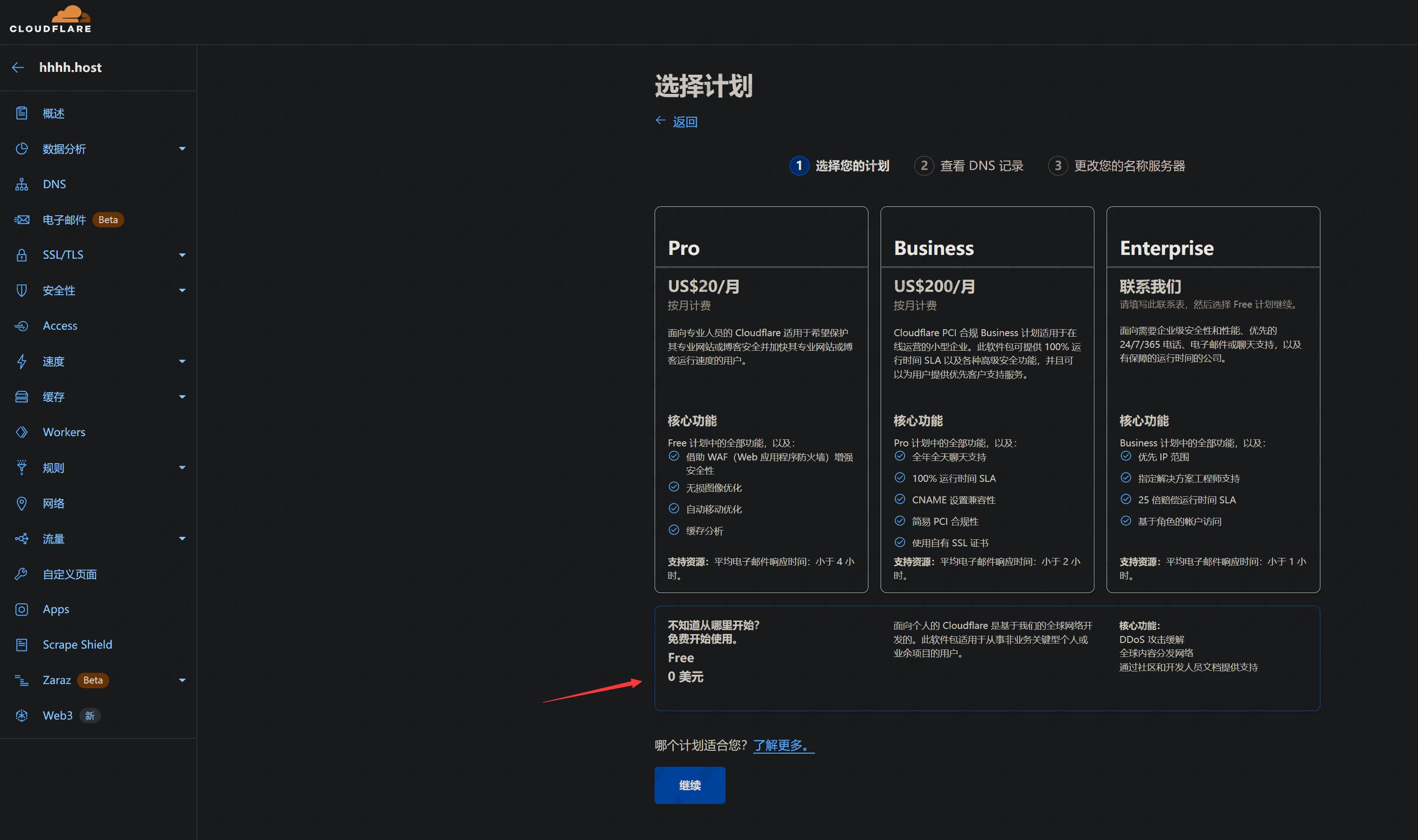
选择免费套餐,点击继续


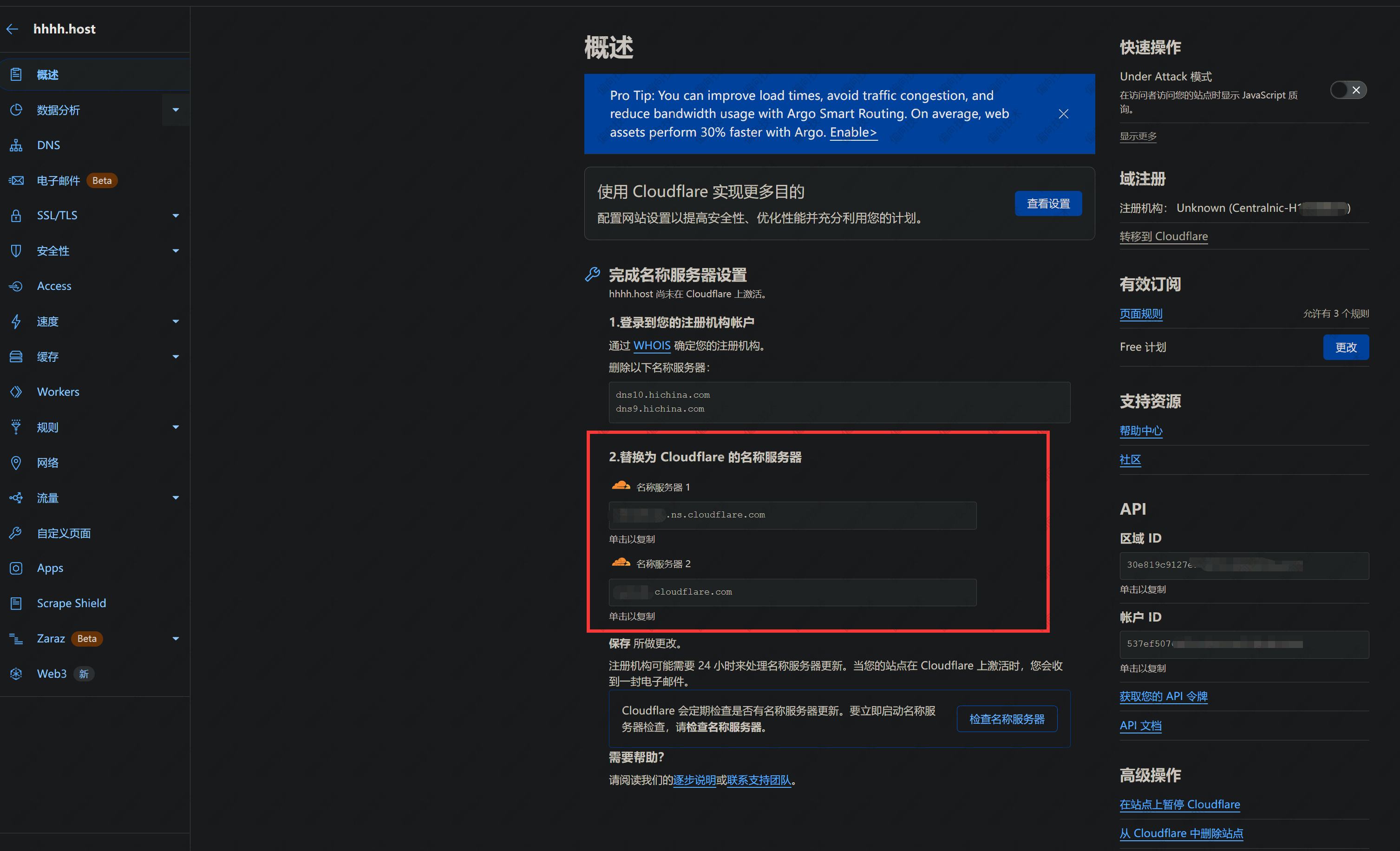
点击左侧的概述,修改域名 DNS

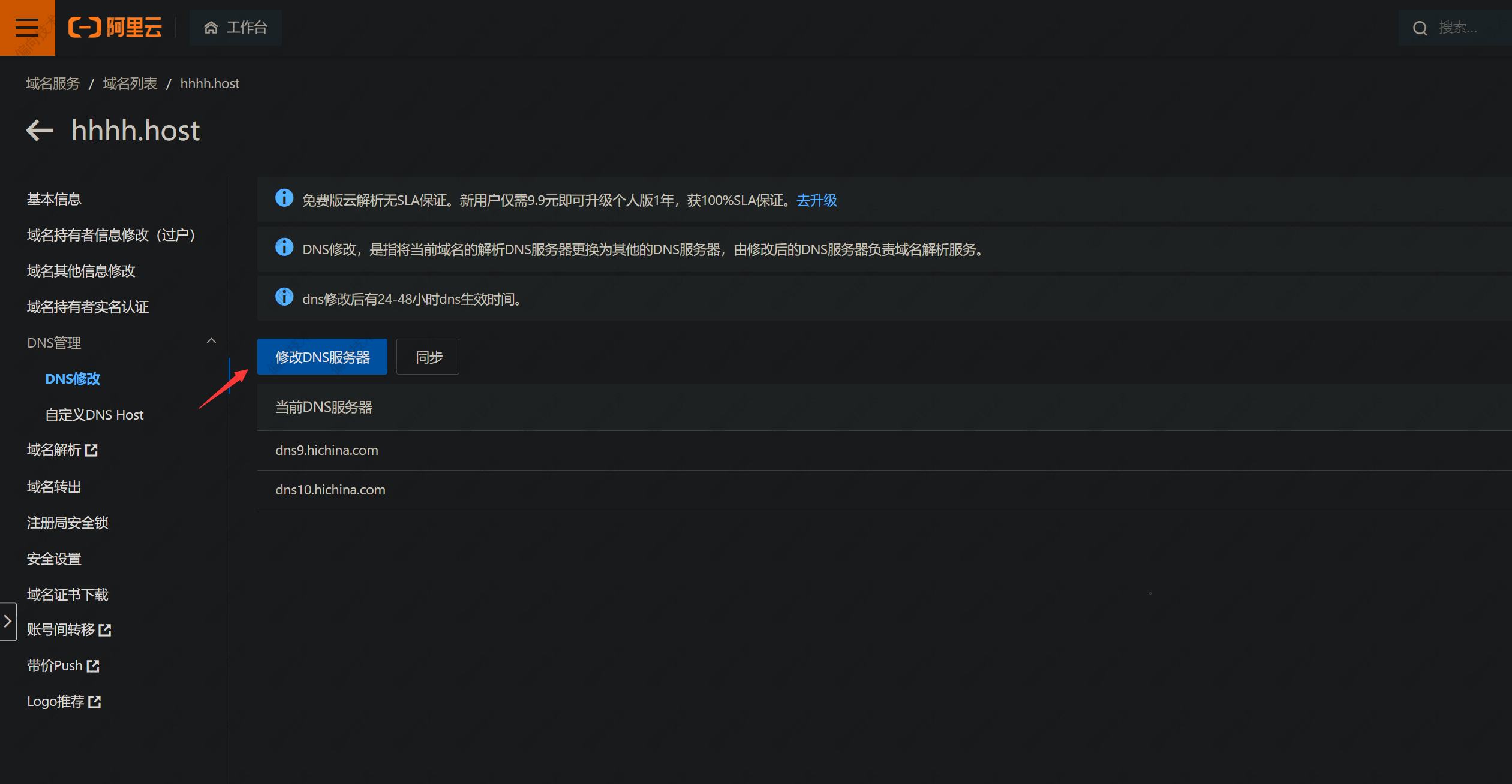
复制好前一步的 DNS,进入对应的域名控制台

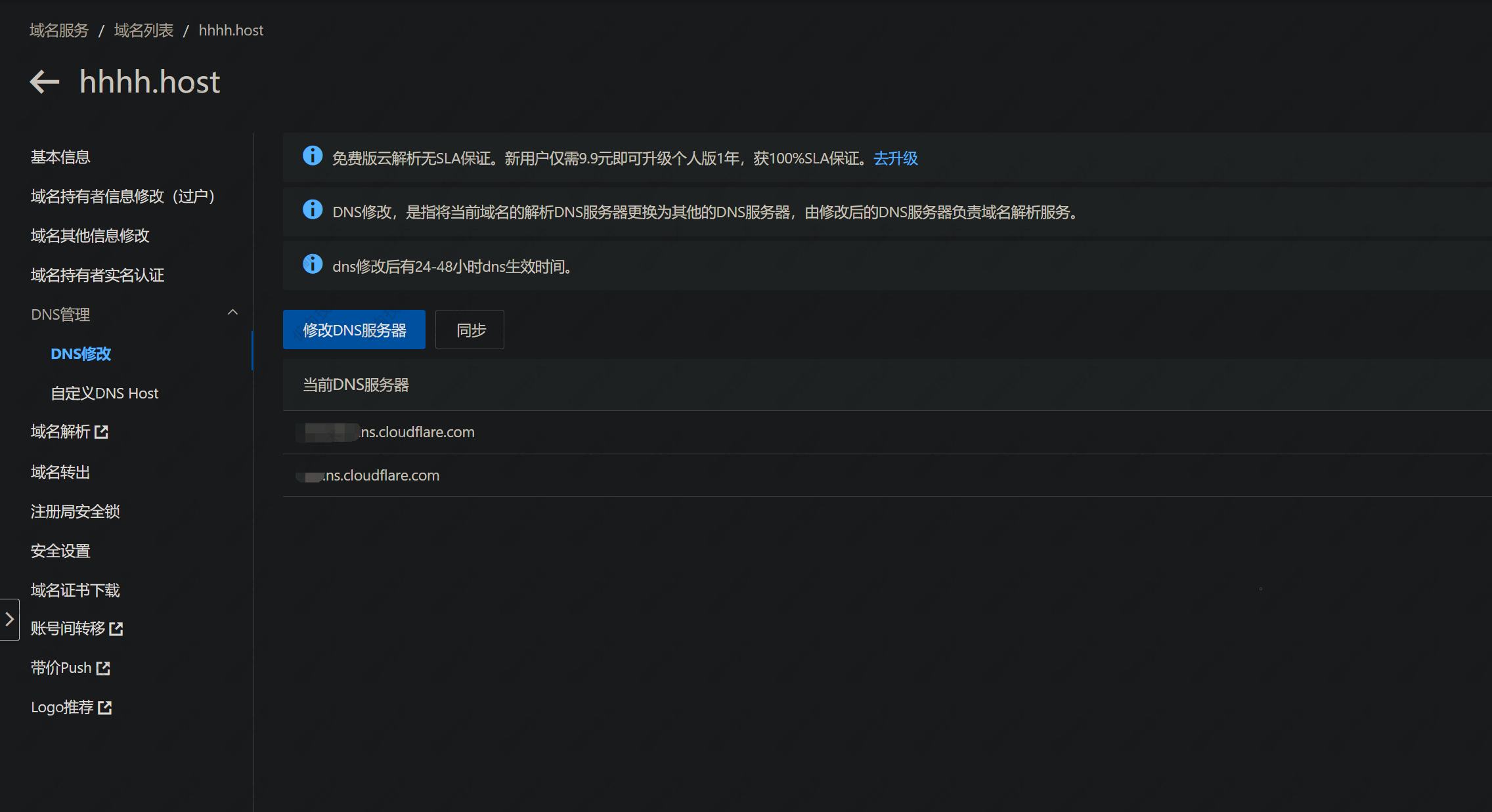
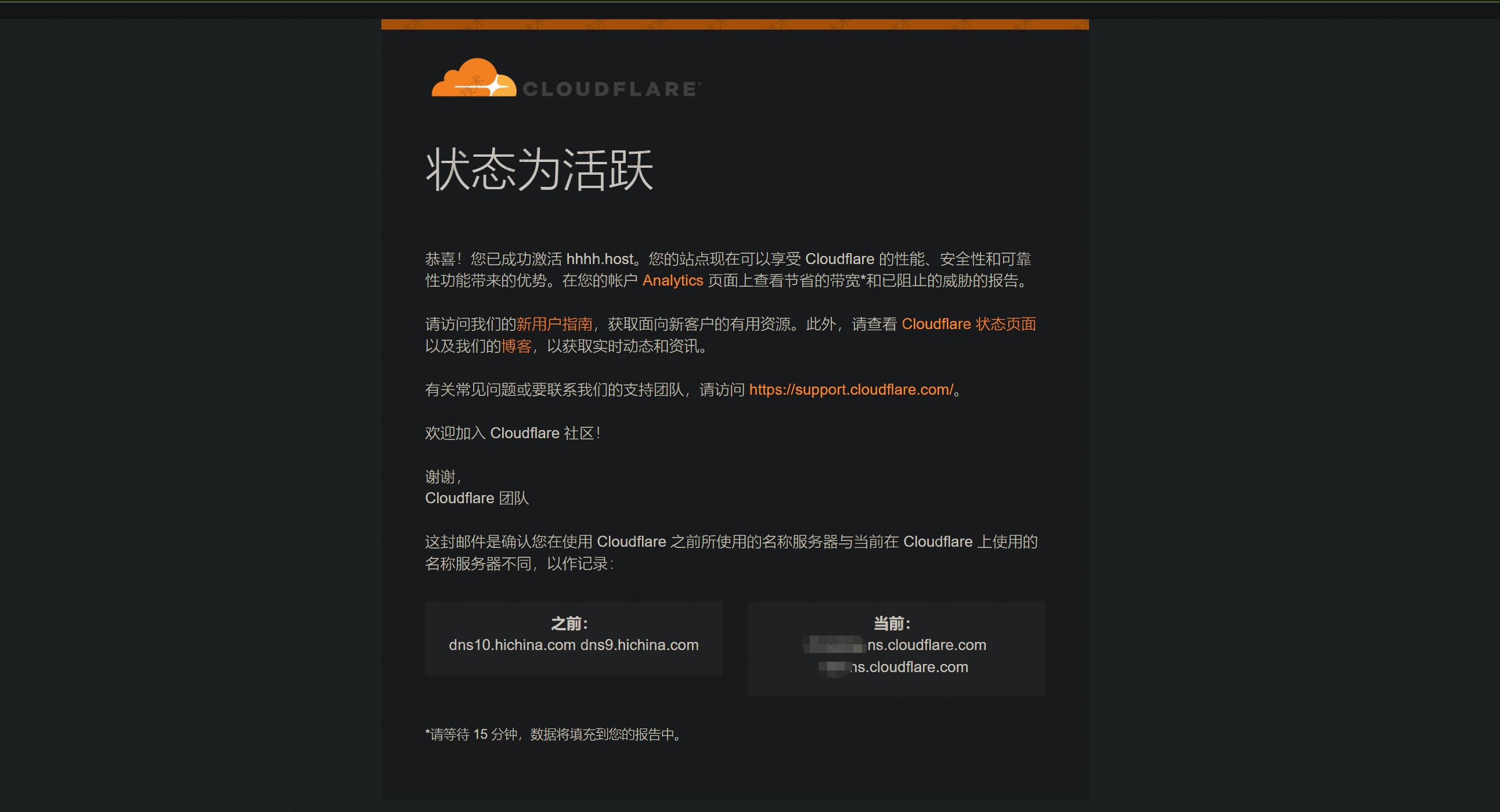
进行修改,修改后如下所示,根据 Cloudflare 提示,当您的站点在 Cloudflare 上激活时,您会收到一封电子邮件


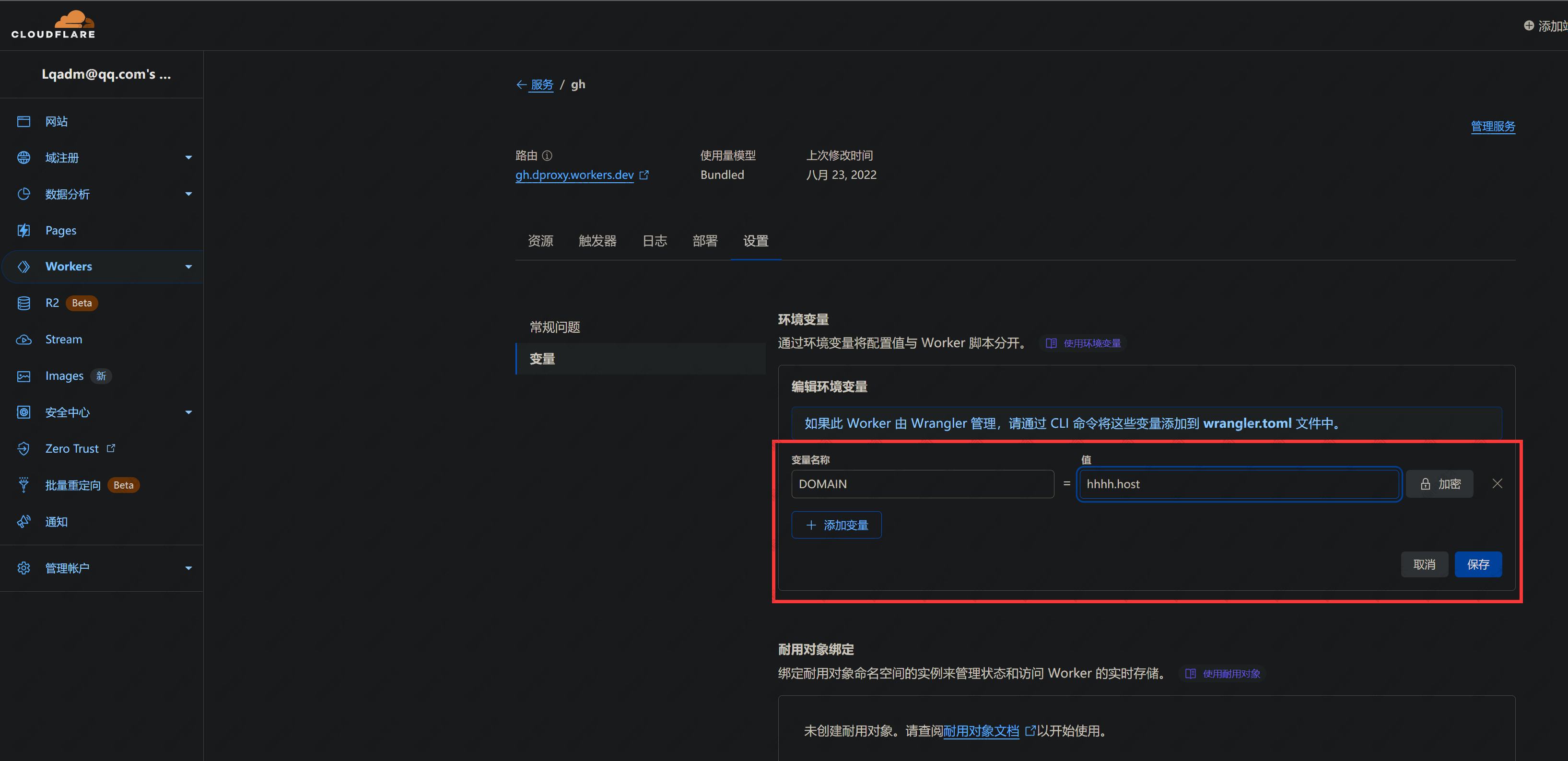
接下来,返回服务页面,进入设置标签页

输入 DOMAIN 和域名,点击加密和保存

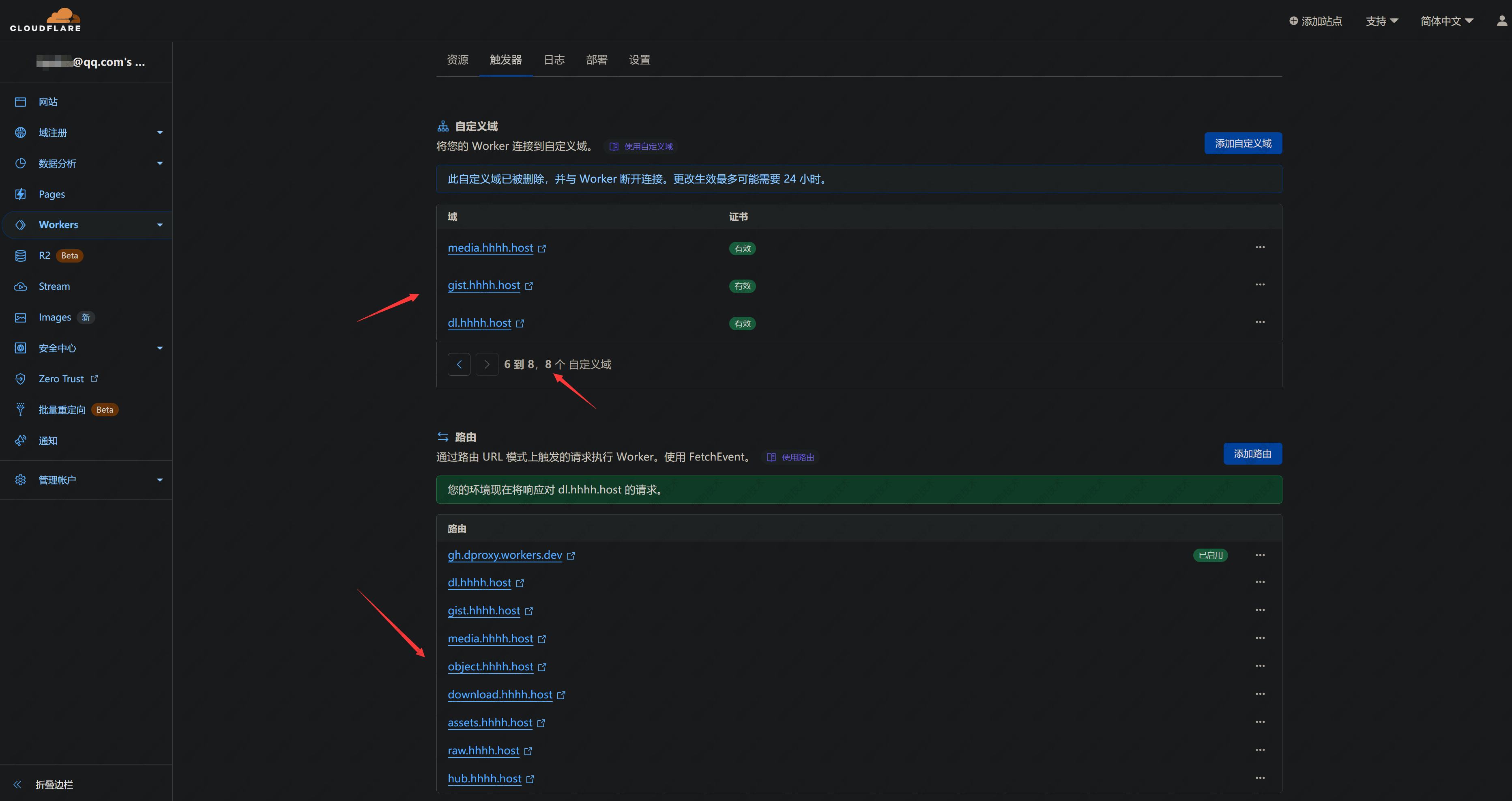
进入触发器页面,添加自定义域和路由

详细代理列表如下
| Proxy | Hostname |
|---|---|
| hub.hhhh.host | github.com |
| raw.hhhh.host | raw.githubusercontent.com |
| assets.hhhh.host | github.githubassets.com |
| download.hhhh.host | codeload.github.com |
| object.hhhh.host | objects.githubusercontent.com |
| media.hhhh.host | media.githubusercontent.com |
| gist.hhhh.host | gist.github.com |
| dl.hhhh.host | 代理文件加速 |
将上面的8个代理都添加到自定义域中,配置好路由

一切都已就绪,接下来就可以正常使用了,使用 hub.hhhh.host 代替 github.com,尝试使用代理访问 cf-proxy 的 README,https://hub.llll.host/aliuq/cf-proxy/blob/master/workers/github/README.md 查看具体如何使用,但是建议不要这样访问页面,因为一个页面最少都有几十个请求,这些请求统统使用 assets.hhhh.host 进行代理,为了不滥用 cloudflare workers,最好只对单个文件或者单个项目进行加速,而非页面访问,注意,cloudflare workers 每日有10 万次免费请求,基本可以满足个人使用,接下来尽情使用!




大佬,能不能更新一下新版部署教程。看不懂
使用 wrangler 进行开发和部署,先使用 wrangler login 进行 cf 登录授权,然后修改 wrangler.toml 下面的 DOMAIN 字段,指定用于代理的域名,然后运行 npm run deploy 进行发布
控制台操作
首先得有一个域名,并且在 cf 上添加为站点,在 Workers - proxy-github 下,选择触发器,将代理域名添加到路由和自定义域下,如果需要增加代理,同样需要添加到路由和自定义域下,DOMAIN 字段也可通过控制台 Workers - proxy-github - 设置 - 变量 - 环境变量 进行设置,
大佬,index.js找不到了,请问代码在哪?谢谢!
已更新