什么是chrome扩展程序
扩展程序允许您为 Chrome 浏览器增加功能,而不需要深入研究本机代码。如果你熟悉网页开发所用到的核心技术(HTML、CSS 与 JavaScript),那么你要学习的就是通过Chrome公开的一些API为 Chrome 浏览器创建新的扩展程序。
明确需求
在开始开发之前,你需要有一个比较明确的目标,具体要实现什么功能?这样在接下来的开发中才不会觉得茫然,在这里,我会告诉你我自己的一个想法以及我是如何实现它的。
我们开始吧
每次打开百度搜索列表页面,很大概率都能看到前面几条的广告,如果一连出现三、四条广告的话,很影响用户所能看到的版面,基于这种现象,我想开发一个能自动屏蔽列表广告的扩展程序。
1. 配置和编写代码
第一步是创建一个名为 manifest.json 的清单文件,我们使用它来向 Chrome 浏览器声明扩展程序将会做什么,以及为了完成这些任务所需要的权限,具体的manifest介绍请参考这。
{
"manifest_version": 2,
"name": "百度广告净化器", // 扩展名称
"description": "屏蔽百度广告", // 扩展描述
"version": "1.0.0", // 扩展版本
"permissions": [ // 请求权限
"https://www.baidu.com/"
],
"browser_action": { // 指定扩展的图标放在Chrome的工具栏中
"default_icon": { // 相应图标文件的位置
"19": "logo_19.png",
"38": "logo_38.png"
}
// "default_popup": ""
},
"content_scripts": [
{
"matches": ["http://www.baidu.com/*", "https://www.baidu.com/*"],
"js": ["jquery-3.4.1.min.js", "content_script.js"]
}
]
}在上面的清单文件中,我们定义了一个扩展名为"百度广告净化器"的程序,需要说明的是:
- 我们不需要点击icon弹出内容,所以去掉了default_popup,下图展示的即为default_popup属性指定的文件位置所对应的内容。

-
我们也不需要后台页面和事件页面,后台页面与内容页面交互需通过消息传递
-
我们只需要内容脚本和百度的权限,用来处理当前页面上的DOM元素,为了简单方便,我们引入了JQuery。
现在我们工作的目录中应该有五个文件: icon_19.png、icon_38.png、manifest.json、jquery-3.4.1.min.js、content_script.js。。
接下来我们在content_script.js中编写我们的逻辑代码
// 移除广告DOM元素
function removeAdDOM(callback) {
// 屏蔽竞价推广广告
const adDom = [
$('.ec_tuiguang_ppimlink').parents('div[data-pos]'),
$('.ec_tuiguang_pplink').parents('div.result, div[cmatchid]')
]
Promise.all(adDom.map(v => v.remove())).then(callback)
}2. 测试一下我们编写的扩展程序
现在访问 chrome://extensions 看看是否行得通,请确保勾选了右上角的『开发者模式』复选框。

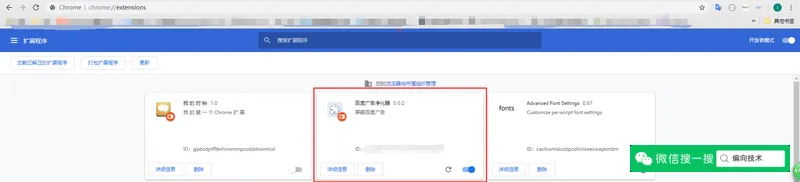
点击『加载已解压的扩展程序』并选择你的应用所在的目录。如果程序有效,你将看到如下画面

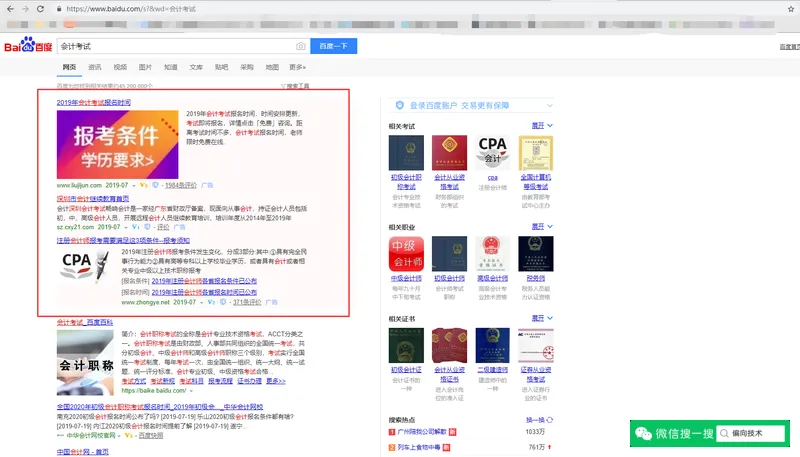
现在我们打开百度搜索“会计考试”
未启用时如下图所示

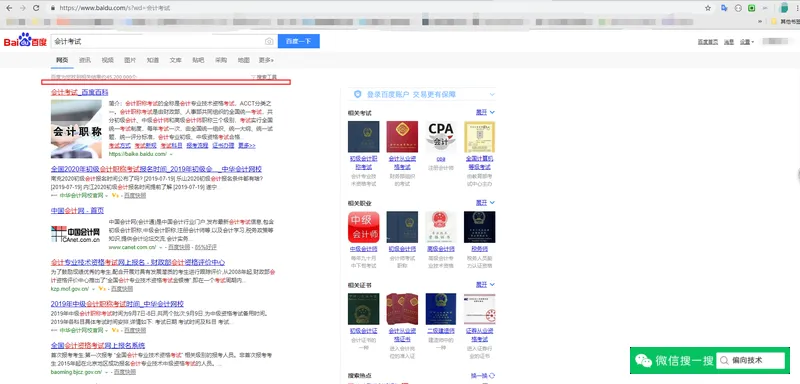
启用后如下图所示

3. 发布你的程序
访问 Chrome 应用商店(如果没有跳转,则系统会要求你先登录 Google 账户)。随后需要支付5美元,支付完成后,点击『添加新内容』按钮,会出现如下画面

成功上传文件后,我们将会看到一个表单,里面有详细说明、图标以及相关截图等程序的信息,我们可以上传一些好看的图片来充当宣传图片,这样当用户搜索到的时候,也能很直观的看到扩展程序的功能特性,发布前你可以点击『预览』来看一下程序的基本信息,觉得可以之后点击发布就完成啦。
发布完成后,需等上一段时间,方能被用户搜索到,感兴趣的话可以看看我的项目百度广告净化器
4. 结语
- 百度广告很顽固,稍有不慎就会触发展示广告的事件,难以根除,本文也只是抛砖引玉。
- 小编有幸几年前接触过火狐扩展,限于当时自身的技术和能力,只能全网搜索有趣的插件,而这些有趣的插件的作者,大多都是因为兴趣、爱好而进行开发,从而促使了小编走上了前端这条道路。
- 作为前端开发人员,开发chrome扩展用到的技术并不难,主要是掌握 Chrome 公开 API 的知识,容易入门,难以精通。虽然做个简单的扩展很容易,但若是要开发一个尽善尽美的扩展的话,还是需要花费你更多的时间和精力的。有更多问题,请参考文档
- 接下来,请尽情发挥你的想象吧!

评论 (0)