知晓更多的小技巧能让你的 Webstorm 体验更加 Happy Happy
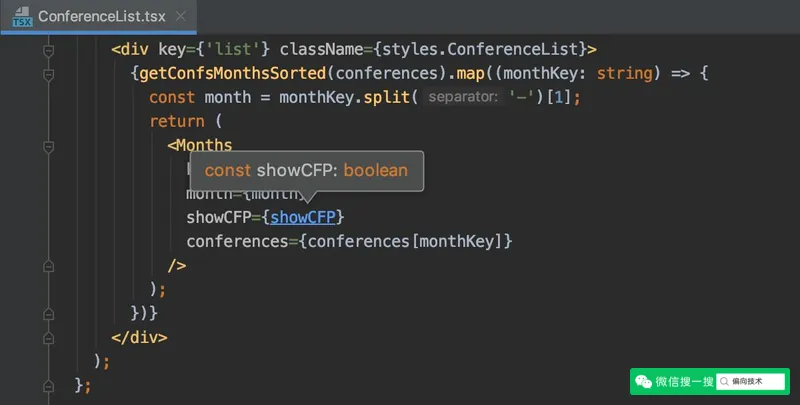
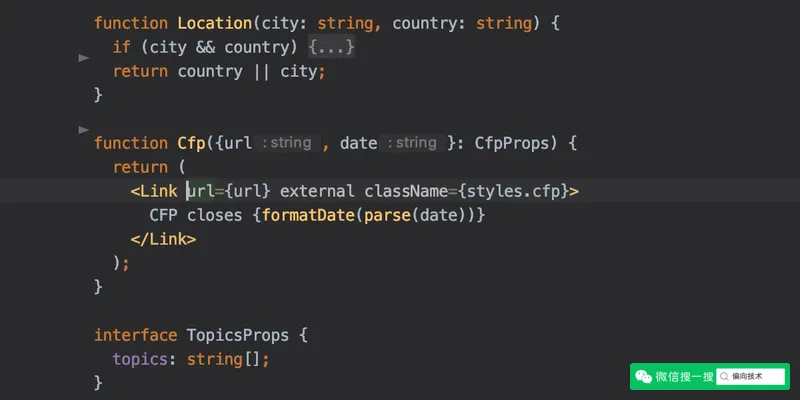
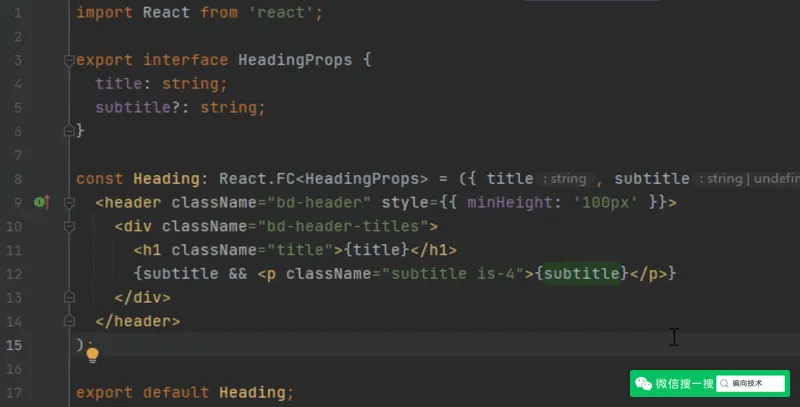
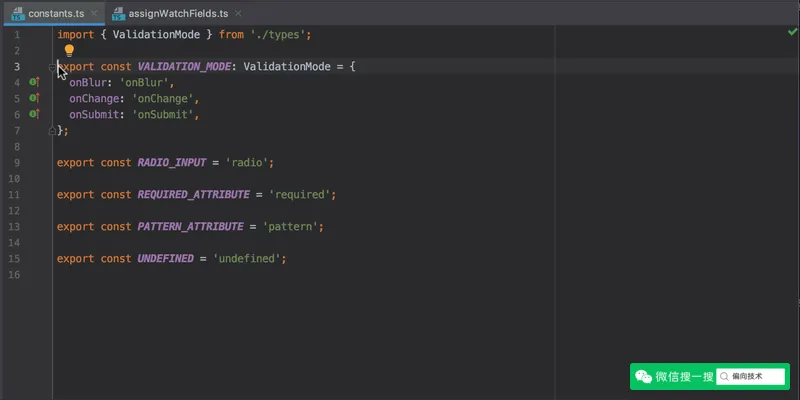
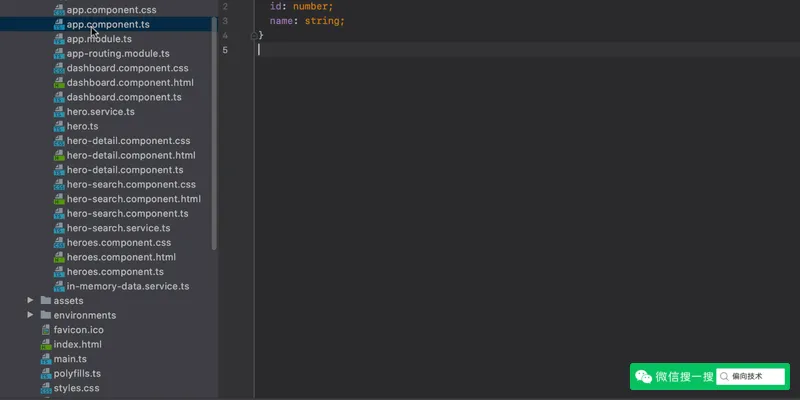
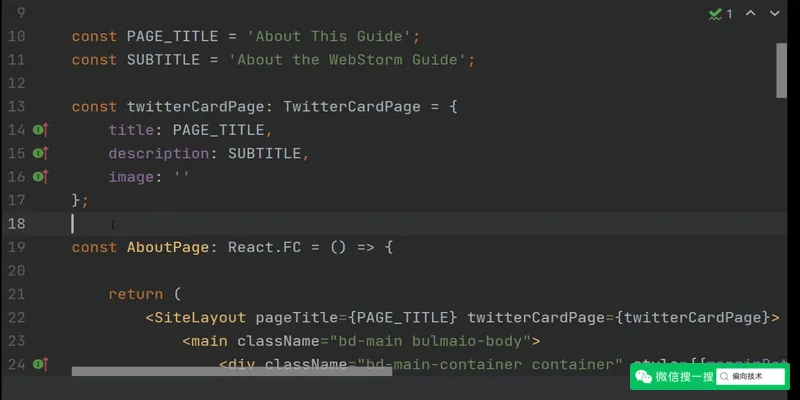
1. TypeScript 快速查看变量类型
按住 Cmd/Ctrl 键,并将鼠标悬停在变量上查看其类型

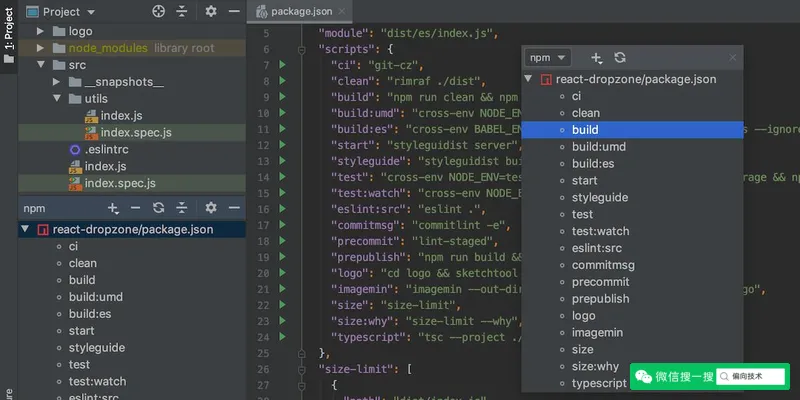
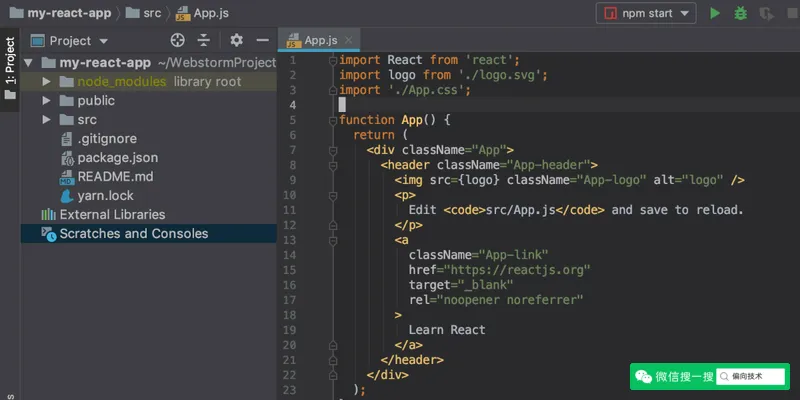
2. 3种方式执行 npm 脚本
package.json文件中脚本名称旁边的图标,项目视图下的 npm 工具窗口,使用 npm task (Alt + F11 )

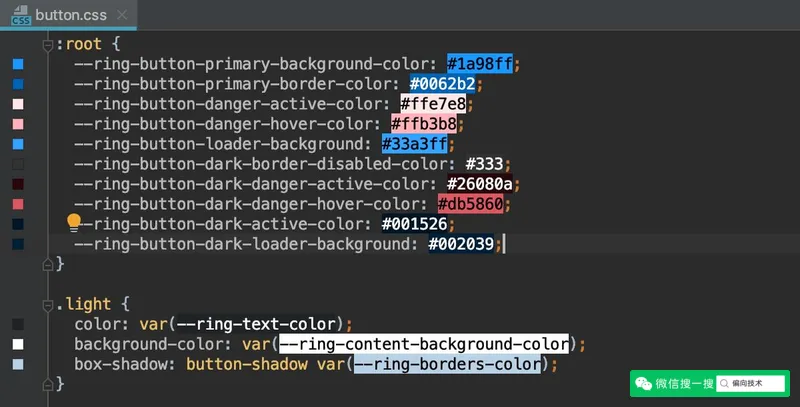
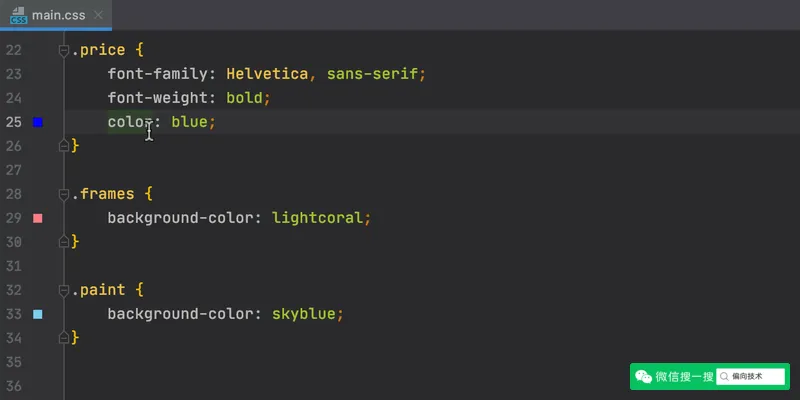
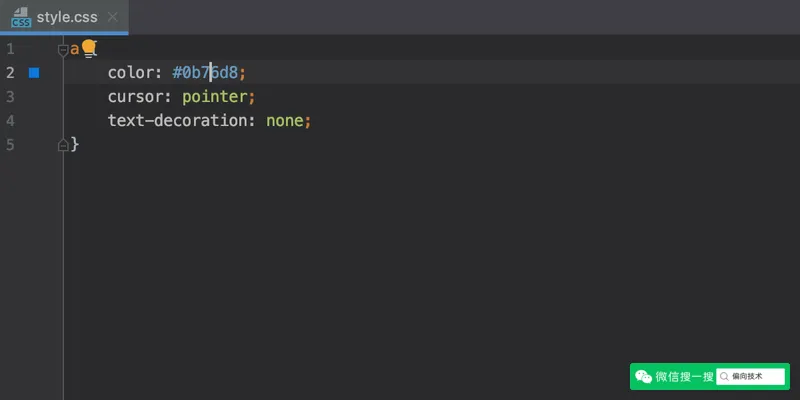
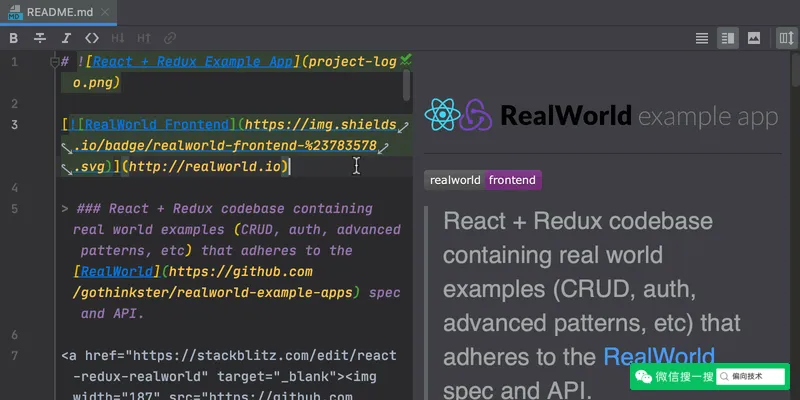
3. 显示 CSS 颜色样式为背景
接连选择 Preferences/Settings | Editor | General | Appearance ,勾选 Show CSS Color Preview as Background

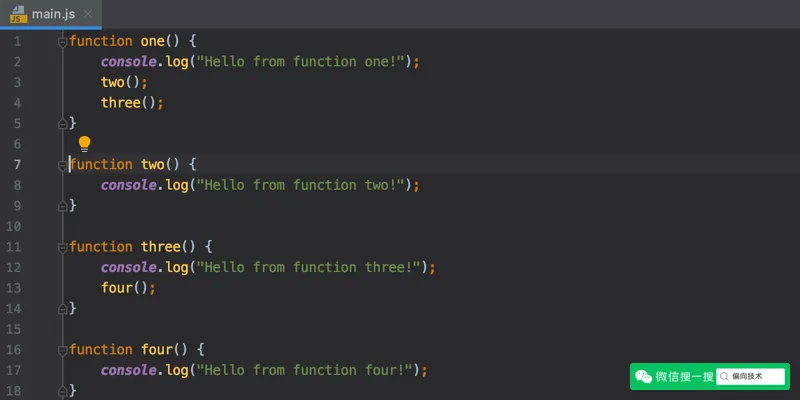
4. 导航到上次编辑的位置
按下 Ctrl + Shift + Backspace 键或从主菜单接连选择 Navigate | Last Edit Location 进行快速跳转,快捷键可能并不相同,先通过从主菜单的 Navigate 下查看

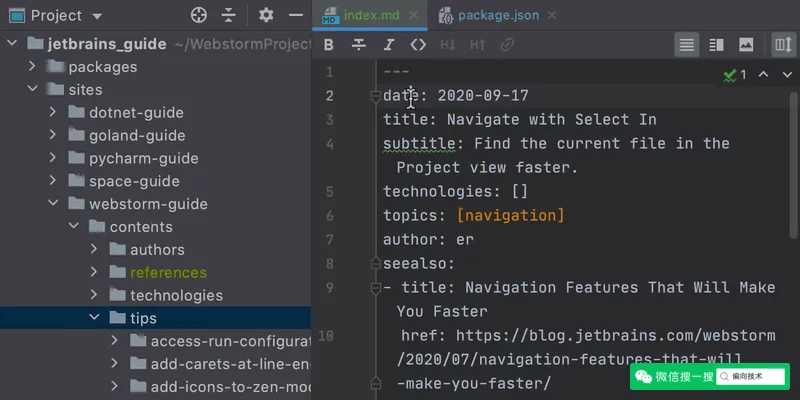
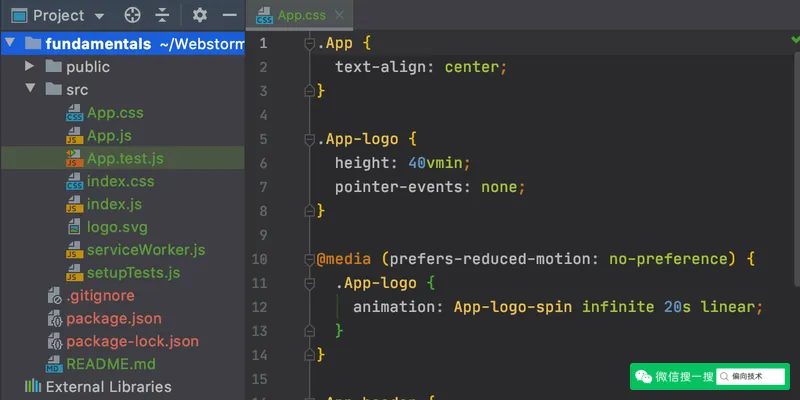
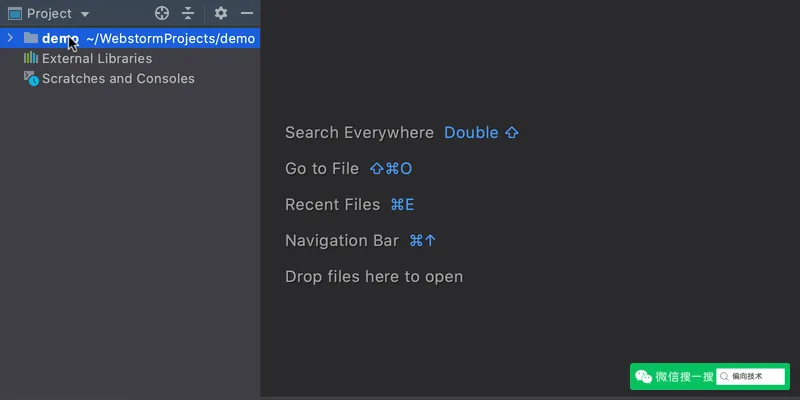
5. 快速寻找当前文件
按下 Alt + F1,接着选择 Project View 并按下 Enter 键

6. 进入多行编辑模式
选择代码片段,按下 Alt + Shift + G,退出编辑模式时,按下 Escape 键

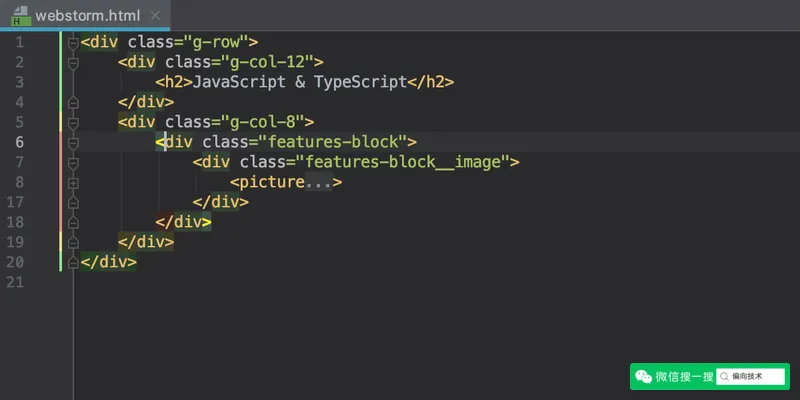
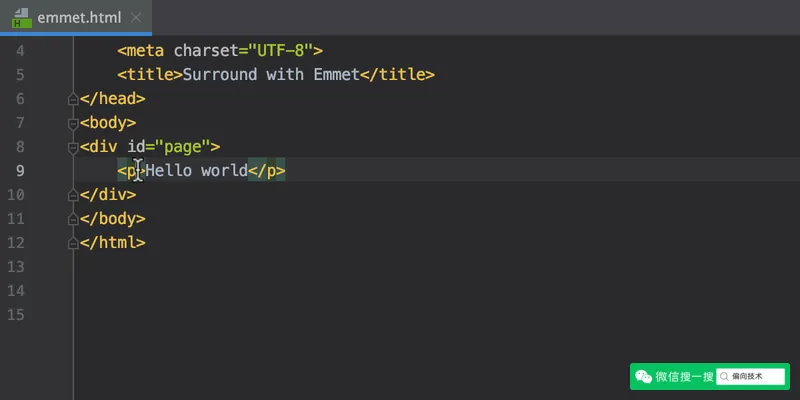
7. 在代码中添加占位符
输入 lorem,并按下 Tab 键,会出现多个英文单词,如果需要指定单词数量,通过在 lorem 后加入数字,比如输入 lorem5,如果需要添加外标签,通过在 lorem 前面添加 标签名 和 >,比如:p>lorem,按下 Tab 键。

8. 快捷添加和删除断点
按下 Cmd/Ctrl + F8

9. 提取 CSS 样式规则
按下 Alt + Enter,选择 Extract ruleset

10. 在工具窗口和弹出窗口寻找特定信息
打开工具窗口和弹出窗口,输入要查找的文件名称,在左上角将会出现搜索字段,同时符合搜索条件的将会有高亮显示

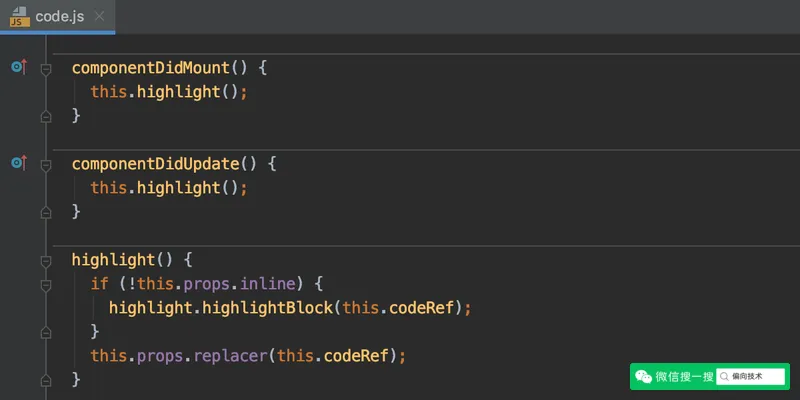
11. 提高代码可读性,在方法间增加分隔符
接连选择 Preferences/Settings | Editor | General | Appearance ,勾选 Show method separators

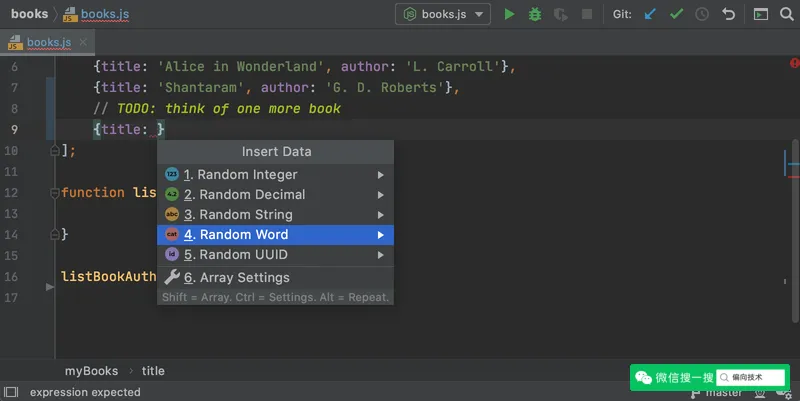
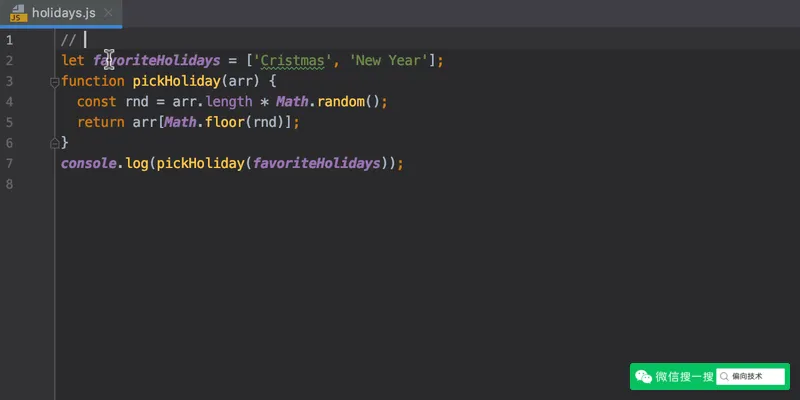
12. 生成随机数据
接连选择 Preferences/Settings | Plugins ,搜索并安装 Randomness 插件,能插入多种类型的数据,通过 Alt + R 呼出弹窗

13. 创建新的文件和文件夹
Project 工具窗口获取焦点,接着按下 Ctrl + Alt + Insert,WebStorm 将会打开一个弹框,选择一个菜单项后,在弹框内输入名称或包含多层路径的名称

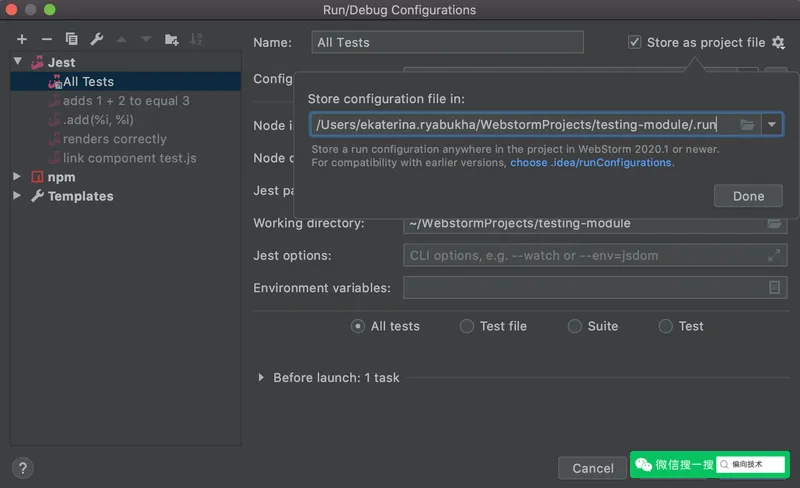
14. 保存执行配置文件
这项操作可以将执行配置保存在项目目录下的 .idea 文件夹,以便分享给其他项目成员

15. 快速跳转到文件某一行
macOS 按下 Cmd + Shift + O,Windows 和 Linux 按下 Ctrl + Shift + N,在输入文件名后加入 : 指定行数

16. 常规字符串添加转为模板字符串
按下 Alt + Enter,选择 Replace with template string

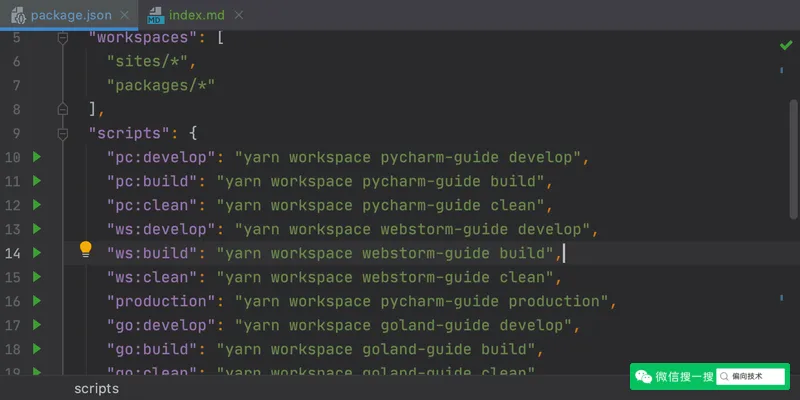
17. 快速访问可执行命令(Run Configurations)
macOS 按下 Ctrl + Alt + R,Windows 和 Linux 按下 Alt + Shift + F10,区别于 Alt + F11 来自于 package.json 文件下的命令, Alt + Shift + F10 是来自于 Webstormn 用户配置的 Configurations

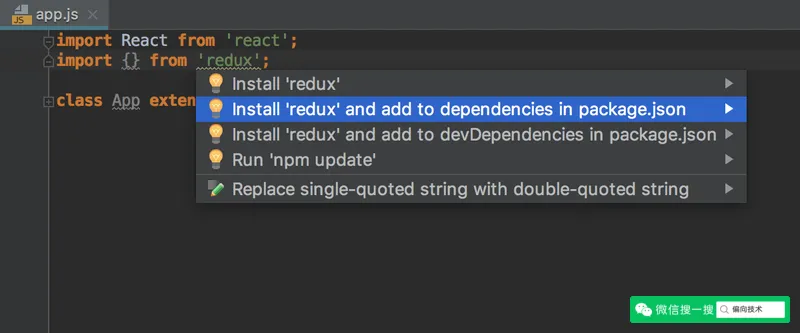
18. 添加新的依赖
在代码中先引入,然后按下 Alt + Enter,单击安装

19. 普通函数转箭头函数
按下 Alt + Enter,选择 xxx to an arrow function

20. 左右移动元素
macOS 按下 Alt + Shift + Cmd + Left/Right,Windows 和Linux 按下 Alt + Shift + Ctrl + Left/Right

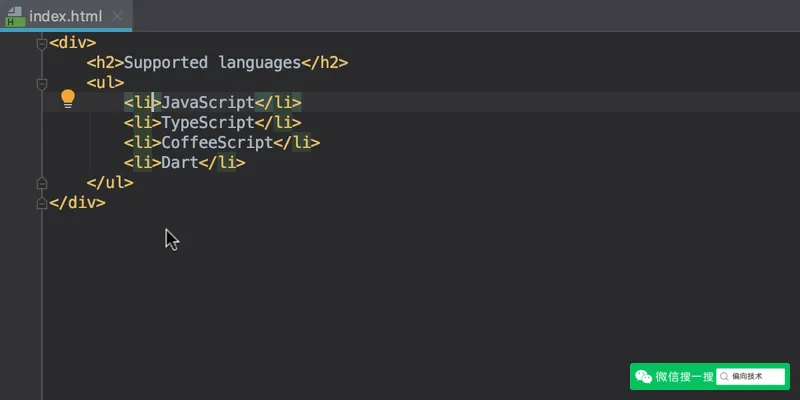
21. 快速删除标签
在标签内获取焦点,按下 Alt + Enter,选择 Remove tag

22. 在代码片段中进行搜索
① 选择代码片段,按下 Cmd/Ctrl + F,接着输入搜索条件
② 按下 Cmd/Ctrl + F,输入搜索条件,接着点击 Selection 图标

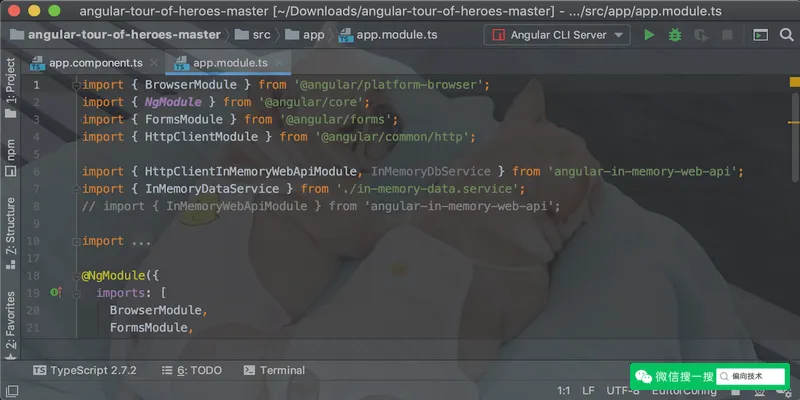
23. 自定义背景图片
接连选择 Preferences/Settings | Appearance & Behavior | Appearance | Background Image… ,选择一张背景图片,并调整背景透明度等

24. 切换 CSS 颜色格式
按下 Alt + Enter,选择颜色模式

25. 普通函数转 async 函数
按下 Alt + Enter,选择 Convert to async function

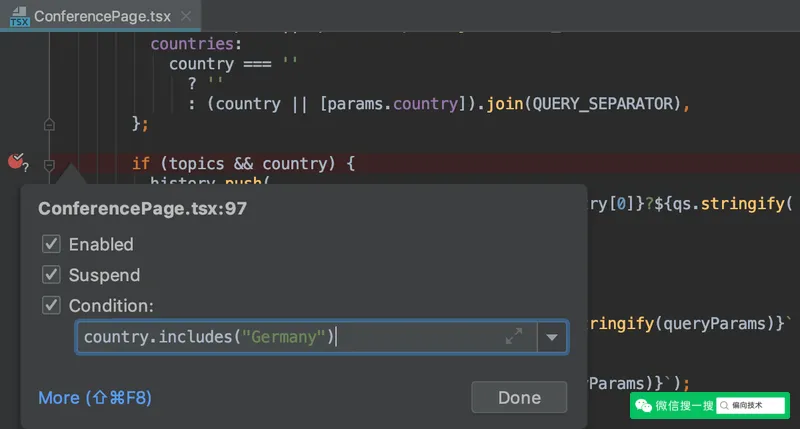
26. 添加条件断点
在断点处,右键单击,键入 condition 条件

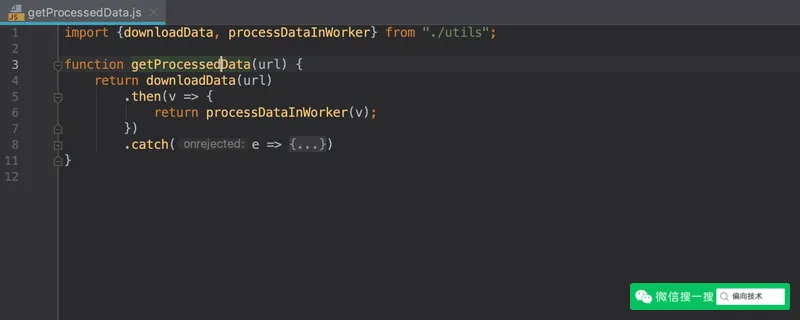
27. 自动 import

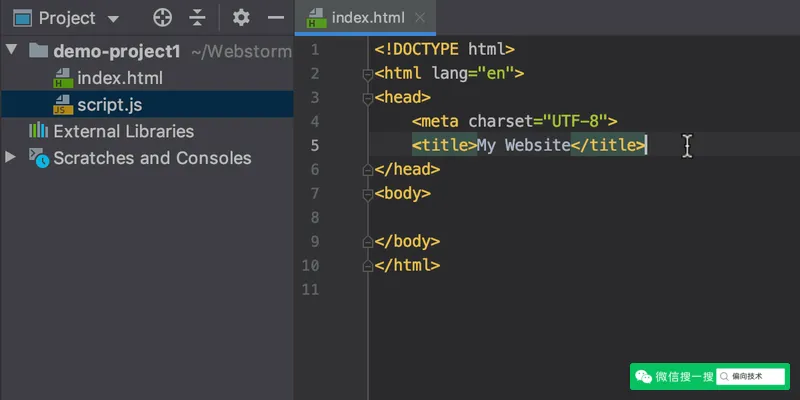
28. 在 html 中快捷添加 script 标签

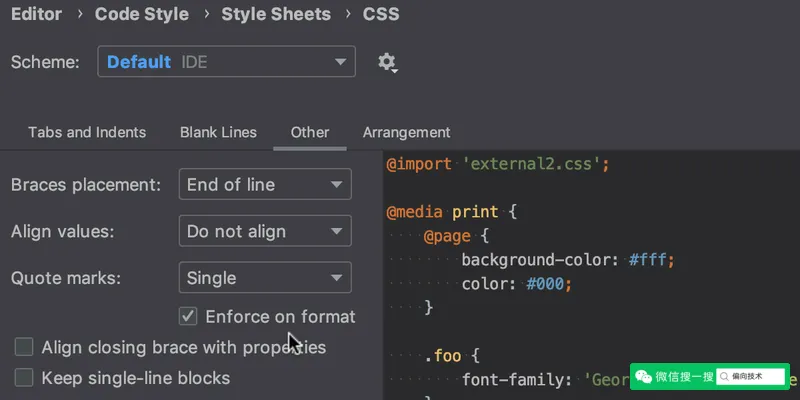
29. 切换 CSS 的引号方式
接连选择 Preferences/Settings | Editor | Code Style | CSS, SCSS or Less – Other ,选择单引号或者双引号

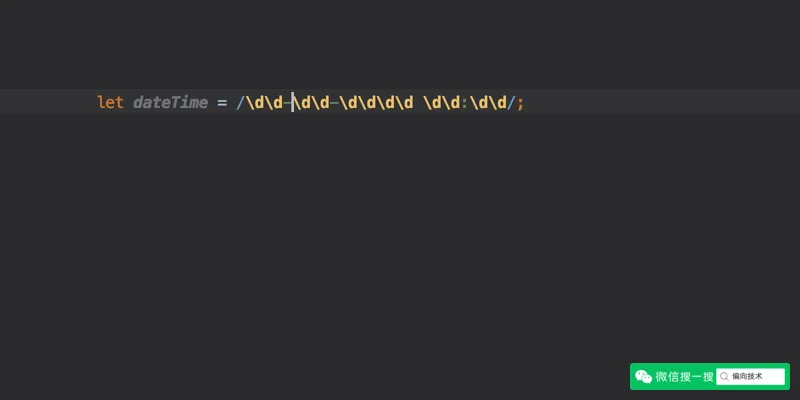
30. 在 IDE 中测试正则表达式
将光标停在表达式中间,按下 Alt + Enter,选择 Check RegExp

31. 快捷键选择代码片段
单次按下 Ctrl + W 扩展选择区域,单次按下 Shift + Ctrl + W 缩小选择区域

32. 使用代码片段
代码片段可以节省大量时间,按下 Cmd/Ctrl + J 查看当前上下文可用的代码片段,接连选择 Preferences/Settings | Editor | Live Templates 查看所有的代码片段

33. 补全当前语句
输入括号后,macOS 按下 Shift + Cmd + Enter,Windows 和 Linux 按下 Shift + Ctrl + Enter,这将会自动添加花括号并将光标向下移动到下一行的开头

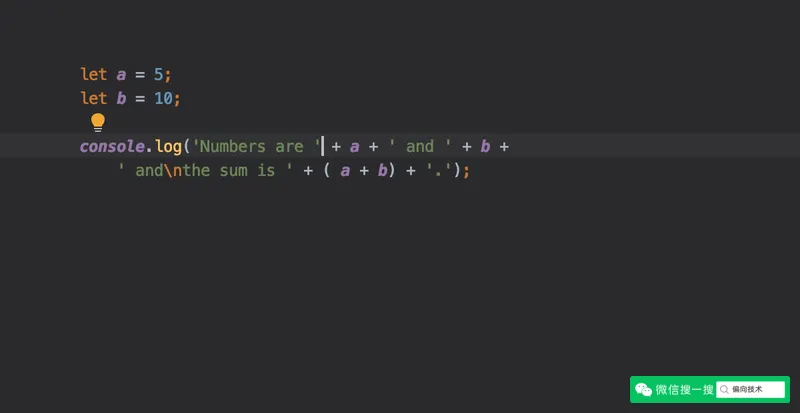
34. 快速添加 console.log
键入 log,接着按下 Tab,或者先键入要输出的值,接着 键入 .log,按下 Tab

35. 使用 Scratch 文件
在项目中需要做笔记或者编写伪代码时使用 Scratch 文件,macOS 按下 Cmd + Shift + N,Windows 和 Linux 按下 Ctrl + Shift + Alt + Insert,接着选择 Scratch 文件的语言

36. 快速删除一行、多行
macOS 按下 Cmd + Delete ,WIndows 和 Linux 按下 Ctrl + Y

37. 进入免干扰模式(distraction-free mode)
免干扰模式意为隐藏所有 UI 元素,让你更加专注于代码,按下 Ctrl + `,接连选择 View Mode | Enter Distraction Free Mode,进入 distraction-free mode

38. 快捷复制一行、多行
按下 Cmd/Ctrl + D 复制一行或者一个块

39. 重新格式化代码
按下 Cmd/Ctrl + Alt + L 重新格式化全部代码或者代码片段

40. 将多行转换成单行
按下 Ctrl + Shift + J

41. 快速移动行
macOS 按下 Shift + Cmd + Up/Down,Windows 和 Linux 按下 Ctrl + Shift + Up/Down

42. 使用语言注入
以不同于文件主要语言的语言注入代码片段,按下 Alt + Enter,从列表中选择一种语言

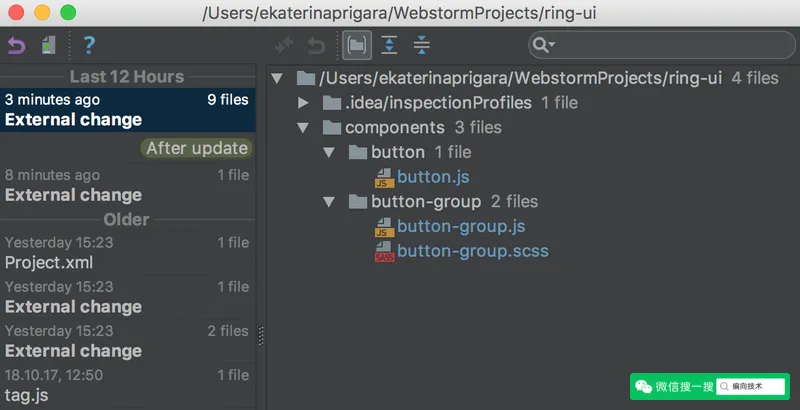
43. 查看本地历史记录
右键单击选择 Local History | Show History,通过本地历史记录,能够快速恢复更改和比对代码。接连选择 Preferences/Settings | Advanced Settings | IDE 修改本地保存时长

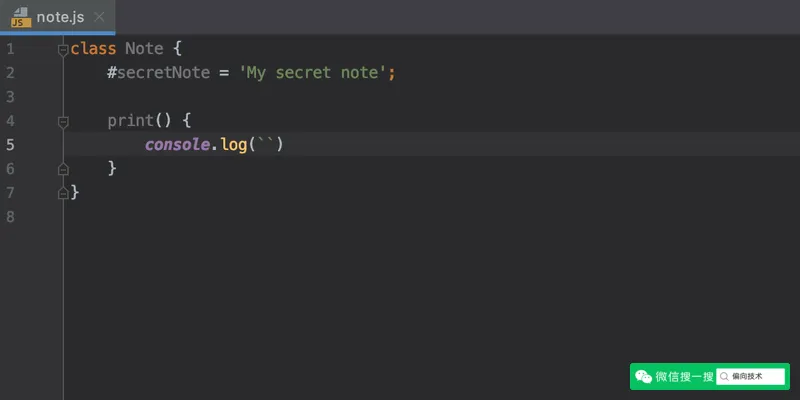
44. 在 JavaScript 类中切换公开和私有字段
按下 Alt + Enter

45. 多光标编辑代码
选择下一个出现当前单词的位置,macOS 按下 Ctrl + G,Windows 和 Linux 按下 Alt + J。选择所有出现当前单词的位置,macOS 按下 Ctrl + Cmd + G,Windows 和 Linux 按下 Shift + Ctrl + Alt + J。添加或删除插入符(caret),按住 Alt 键,单击鼠标。按下 Escape 键 清除所有插入符

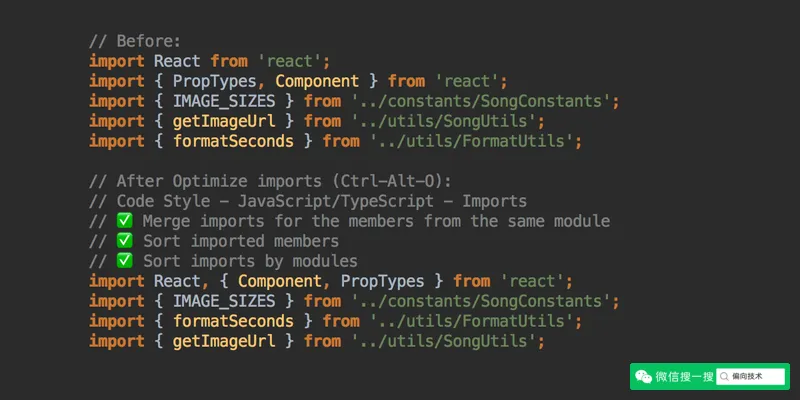
46. 快速删除 Import 未使用的导入
按下 Ctrl + Alt + O,快速删除未使用的导入,合并来自同一模块的导入

47. 粘贴最近复制的文本
按下 Cmd/Ctrl + Shift + V,选择一个

48. 后缀表达式
通过 . 符号后接缩写表达式,然后按下 Tab 键,接连选择 Preferences/Settings | Editor | General | Postfix Completion 查看所有可用表达式

49. 快速预览
macOS 按下 Alt + Space,Windows 和 Linux 按下 Ctrl + Shift + I 快速预览文件

50. 查看最近使用过的文件
按下 Cmd/Ctrl + E

51. 查看最近导航过的位置
按下 Cmd/Ctrl + Shift + E

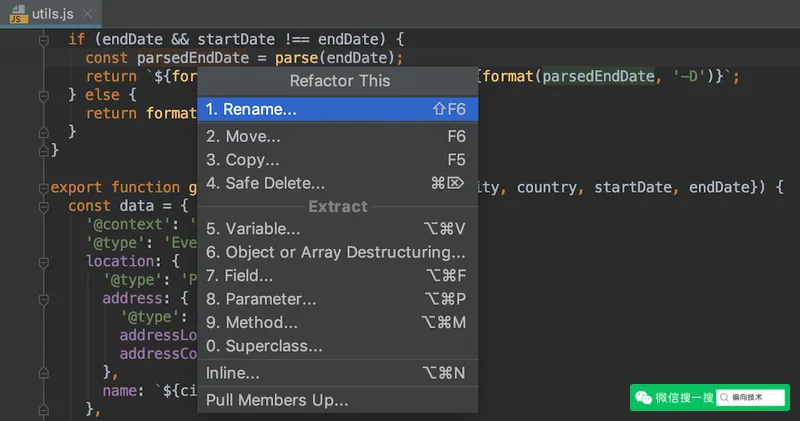
52. 查看某处上下文所有可用的重构
macOS 按下 Ctrl + T,Windows 和 Linux 按下 Ctrl + Alt + Shift + T

53. 重命名为类名
按下 Alt + Enter 选择 rename file to xxx

54. 查看文件格式的错误和警告
鼠标移入右侧来预览带有错误和警告的代码

55. 安全删除文件
右键文件,选择 Refactor | Safe Delete,将会检查所选文件是否被导入在项目中的任何位置

56. 保存代码片段
选择代码片段,按下 Cmd/Ctrl + Shift + A,输入 Save as Live Template,添加快捷键和描述,保存

57. 自动换行
接连选择 Preferences/Settings | Editor | General > Soft Wraps

58. 文件结构
按下 Cmd + 7 / Alt + 7,查看当前文件的结构

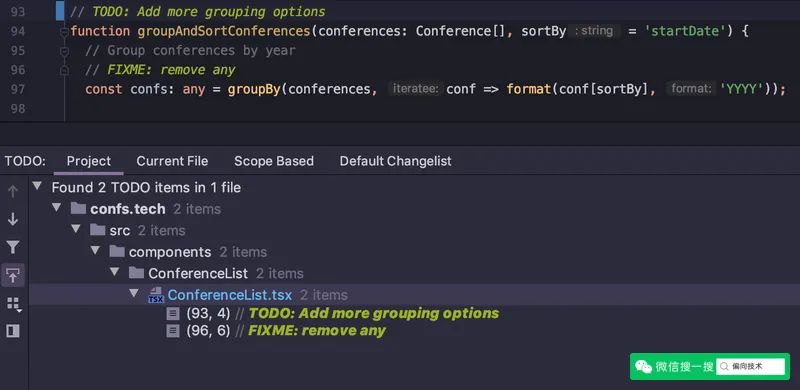
59. 添加 TODO 或 Fixme 待办事项
添加 TODO 或 Fixme 注释,如果有遗漏未处理的,在提交之前将会有警告提示,可在工具窗口查看所有

60. 查找特定操作或切换配置选项
按下 Cmd/Ctrl + Shift + A

61. 切换导航
单次按下 Ctrl + Tab,选择并切换工具窗口

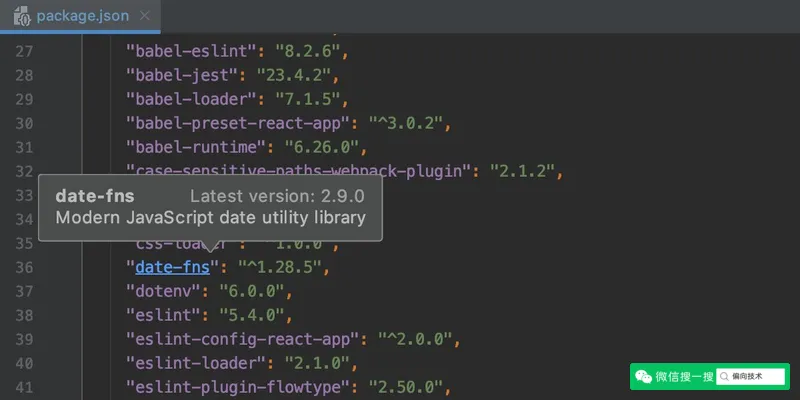
62. 查看 Package 信息
按住 Cmd / Ctrl 键,移动鼠标到包名上,查看描述和可用版本

63. 验证词汇
输入词汇时,IDE 会校验词汇或语法的合法性,并提供正确的词汇和语法

64. 代码注释
Cmd + / 或 Ctrl + / 行注释,Cmd + Shift + / 或 Ctrl + Shift + / 块注释

65. 计算常数
按下 Alt + Enter,选择 Compute constant value

66. 快速查看参数
按下 Cmd/Ctrl + P

67. 移动函数到单独文件
按下 Alt + Enter,选择 Move function xxx to xxx

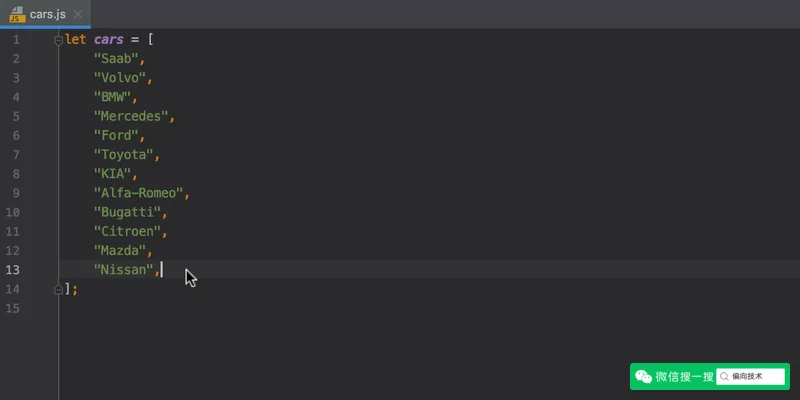
68. 快速排序行
选择代码片段,从主菜单选择 Edit | Sort Lines,或者按下 Cmd/Ctrl + Shift + A,输入 Sort Lines

69. 在 HTML 中使用 Emmet 表达式
按下 Cmd/Ctrl + Alt + J,输入 Emmet 表达式

70. 展开和收起
按下 Ctrl + Shift + - 收起代码片段或全部代码,按下 Ctrl + Shift + + 展开代码片段或全部代码,按下 Ctrl + - 收起代码块,按下 Ctrl + + 展开代码块

71. 查找所有
双击 Shift 键,输入文件名、方法名、操作名等等,不仅快速,而且齐全




评论 (0)