目前,还在维护的跨端小程序框架主要有 taro 和 uniapp,两者都在不断的迭代开发,以下是两者截止至目前最新的版本
| 框架 | 版本 | Issues(open) | 总提交 |
|---|---|---|---|
| Taro 3.4.x | 3.4.11 | 825 | 8076 |
| Taro 3.5.x | 3.5.0-beta.2 | 825 | 8310 |
| Uniapp 3.x | 3.0.0-alpha | 955 | 9699 |
taro 和 uniapp 均支持H5、微信小程序、支付宝小程序、QQ 小程序、百度小程序、字节跳动小程序、钉钉小程序、京东小程序、飞书小程序、快手小程序、Android、iOS、快应用,taro 额外支持鸿蒙 OS,uniapp 额外支持 360小程序
两者都有较为完善的文档,taro 文档 UI 设计较 uniapp 偏现代化,支持深色模式,问题反馈主要由QQ群、微信群、GIthub Issue组成,
项目
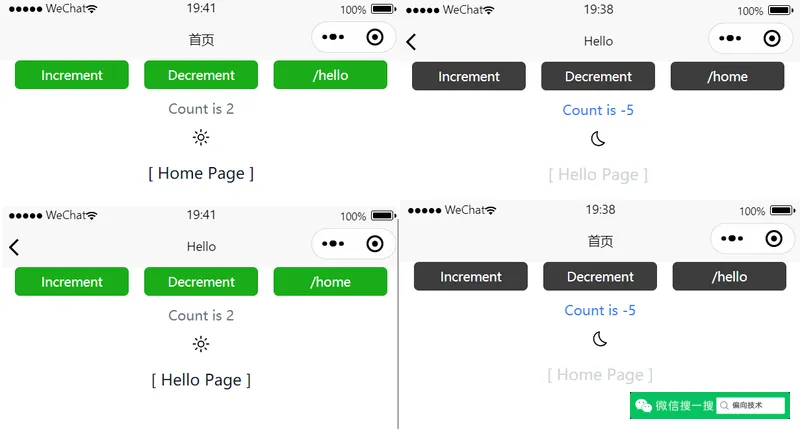
下面以一个简单的页面编译到微信小程序为例
使用的依赖包有unplugin-auto-import、unplugin-vue-components、unocss、pinia、unocss - presetIcons、vueuse/core

编译结果如下:
| 框架 | 编译框架 | 编译速度(取10次平均值) | 默认构建产物 | 构建时长 |
|---|---|---|---|---|
| Taro 3.4 | webpack v4 | 12.108s | 481kb | 15.629s |
| Taro 3.5 beta | webpack v5 | 6.585s | 266kb | 12.024s |
| Uniapp 3.0 alpha | vite v2.9 | 1.817s | 79kb | 5.7s |
Taro 3.5
Taro 3.5相比上个版本 3.4,提升很明显,几乎提高了一半的性能,但目前处于公开测试期间,老项目升级的话有一定成本。Taro 3.5 构建时默认使用 terser,虽然它现在支持使用 esbuild,但打包esnext目标后体积增大 33% 左右,换成es2015、es2016后,与esnext变化不大
优点:开发和真机效果一样、Typescript 类型声明完善
缺点:热更新无效(需要手动刷新)、Composition API 无效、beta 版本刚发布
Uniapp 3.0
Uniapp 3.0 处于内部测试有很长一段时间了,相对来说,几乎各项数据都比 taro 要好,但仍然有需要考虑的地方,uniapp 从编译速度来看几乎可以说是无感知,但这并不是最终消耗的时间,如果是web端,可以做到实时更新,但小程序需要等微信开发者工具编译完成,这个时间也需要5 - 10秒。uniapp 使用 vite(rollup)打包后仅79kb,这意味着在2M的限制下使用 uniapp 进行开发,可以开发更多的功能,但是在项目不大的情况下,通过分包可以忽略这个特性
优点:编译速度快,构建产物体积小
缺点:开发和真机效果不一致(canvas 动态设置宽高,CSS样式)、频繁出现FSWatcher错误导致需要重新编译、Typescript 类型声明支持很差
总结
综上所述,带来差异的根本原因是 vite(rollup) 和 webpack 的打包方式不同,vite 旨在成为下一代前端开发与构建工具,而实际上是否使用和 vite 类似的打包方案,已经成为区分是不是下一代前端项目的标准了,vite 的出现也让越来越多的框架工具开始考虑支持脱离框架本身了。

评论 (0)